پروفورمنس سایت بر روی تجربه کاربری و سئو سایت تاثیر دارد بنابراین بایداقدامات مورد نیاز را انجام دهید تا هم رضایت کاربر و هم موتورهای جستجو را کسب کنید.

اقدامت لازم برای بهبود پرفورمنس
بهبود عملکرد و سرعت سایت وردپرس خود، میتوانید از روشهای زیر استفاده کنید:
استفاده از یک قالب بهینهسازی شده: از قالبهای بهینهسازی شده برای سایت خود استفاده کنید تا بهبود سرعت بخشیم.
بهینهسازی تصاویر: اندازه تصاویر را به حداقل کاهش دهید و از فرمتهای فشردهشده مانند JPEG استفاده کنید.
استفاده از پلاگینهای بهینهسازی: از پلاگینهای بهینهسازی مانند WP-Optimize و WP Fastest Cache برای بهبود عملکرد و حذف فایلهای اضافی استفاده کنید.
به روز رسانی نرمافزار: به روز رسانی وردپرس و پلاگینهای مورد استفاده را انجام دهید تا بهترین عملکرد ممکن را داشته باشید.
استفاده از سیستم کش: از سیستم کش مانند WP Super Cache یا W3 Total Cache برای بهبود سرعت و عملکرد استفاده کنید.
کاهش تعداد درخواستها: تعداد درخواستهایی که سایت به سرور ارسال میکند را کاهش دهید، به عنوان مثال با کاهش تعداد پلاگینها یا استفاده از CDN.
بهینهسازی پایگاه داده: با استفاده از پلاگینهایی مانند WP-DBManagerپایگاه داده را بهینهسازی کنید.
نصب افزونه های بهینه ساز : با دانلود افزونه راکت می توانید با انجام تنظیماتی مانند فشرده سازی فابل های js و css سرعت و پرفورمنس سایتتان را بهبود دهید.
با اجرای این روشها، پرفورمنس سایت وردپرس شما بهبود خواهد یافت.
تنظیمات افزونه راکت برای بهبود پرفورمنس سایت
استفاده از افزونه های بهینه ساز مانند راکت اقدامات مختلفی مانند به تعویق انداختن اجرای فایل ها، فشرده سازی فایل های css و js، ادغام فایل های css وjs، تنظیمات سیستم کش از جمله مواردی است که در افزونه راکت می توانید بر روی فایل ها اعمال کنید

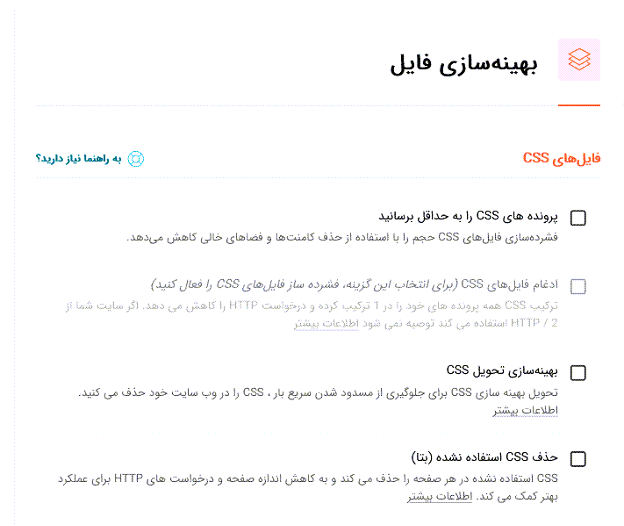
بعد از نصب افزونه راکت در قسمت بهینه سازی فایل می توانید فایل های css و js را بهینه کنید برای اطمینان از سایتتان بکاپ بگیرید تا در صورتی که مشکلی ایجاد شود سایتتان را برگردانید. برای فشرده سازی فایل css تیک قسمت های زیر را بزنید:
- پرونده های css را به حداقل برسانید
- بهینه سازی تحویل css
- حذف css استفاده نشده
- فشرده سازی فایل های css
در زیر می توانید سایر تنظیمات این افزونه را مشاهده کنید
https://hiwebmaster.org/increasing-site-speed-by-reducing-size-css-javascript/