راهنمای کامل آموزش طراحی وب سایت از پایه ، همچنین مراحل طراحی وب سایت و استارت آموزش طراحی وب سایت حرفه ای از ابتدا تا انتها با سید محمد حسین حسینی بصورت مبتدی تا پیشرفته ؛
یادگیری و آموزش طراحی وب سایت امروزه مانند یک سرمایه گذاری است .سرمایه گذاری نه چندان بلند مدت و طاقت فرسا ؛ زیرا هرگاه که شما به حد مناسبی از تسلط بر طراحی وب برسید ، بازار کار برای شما لحظه شماری میکند.

آموزش طراحی وب سایت
طراحی وب سایت واقعا یک عشقه . عشقی که آدم رو مجبور میکنه از صبح تا شب فقط کد بزنه ، طراحی کنه و خلاقیت به خرج بده .یادگیری طراحی وب سایت نیاز به یکسری پیش نیاز داره که نباید ازش غافل شد زیرا نداشتن هرکدام ازین پارامتر ها در مسیر یادگیری طراحی وب سایت ممکنه اشتیاق شما کم کنه و یا مانع از ادامه راه بشه.

امروزه با اومدن سیستم های مدیریت محتوا مثل وردپرس ، جوملا ، دروپال و امثالهم کار برای برنامه نویس ها و طراحان وب سایت خیلی آسون تر شده و طراحی وب سایت بدون دانش برنامه نویسی دیگر غیر ممکن نیست .
اگر میخواهید طراحی وب سایت رو با سیستم های مدیریت محتوا تنها یاد بگیرید ، باید در نظر داشت که با وجود این چنین CMS هایی ، درصورت نیاز به ویرایش قالب ها و ساختار سایت ،نیاز به کدنویسی پیدا خواهید ، پس یادگیری طراحی وب سایت با برنامه نویسی ، به شما پیشنهاد میشود.ضمن اینکه شما میتوایند با خواندن آموزش طراحی وب سایت با وردپرس ، بدون نیاز به برنامه نویسی شروع به طراحی وب سایت کنید.

ببینید ، طراحی سایت مثل ساخت یه ساختمونه ، ساختمونی که در ابتدا فقط یه زمین مسطح و خالی از هر چیزی. برای شروع باید بیایم تیرآهن و اسکلت یک ساختمون رو بنا کنیم و بعد بریم در و دیوار و همچنین رنگ آمیزی رو تکمیل کنیم و در نهایت با یه درب ریموت ، آسانسور ،دزدگیر و.. از ساختمون خودمون بهره برداری کنیم .
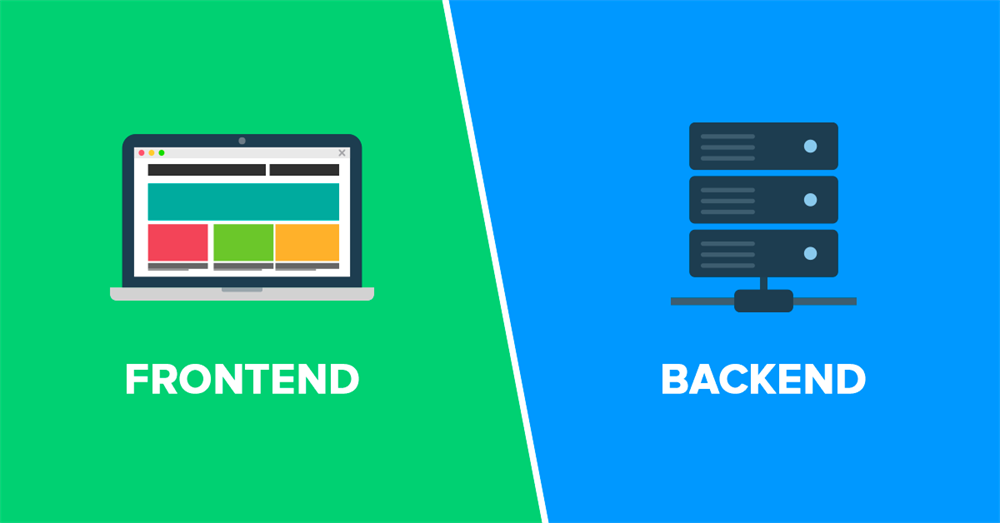
طراحی فرونت اند در وب سایت
حالا شما باید زبان HTML رو اسکلت یک سایت در نظر بگیرید. هر متن و عکس و صدا .. که در یک سایت میبینید با HTML قرار داده شدند.
قیافه یک سایت ، از رنگ بندی گرفته تا پوزیشن ها و.. با CSS انجام میشود.
در نهایت ، اون ریموت در که بالا بهتون گفتم و یا آسانسور که باعث کاربر سایت رو پویا ببینه با Javascript و کتاب خونه های js مثل Jquery طراحی میشوند.
طراحی فرونت اند و بک اند در وب سایت

طراحی بک اند در وب سایت
یک ساختمان به در و دیوار ، رنگ آمیزی و.. خلاصه نمیشه ، بلکه درون یک ساختمان ، شاهد سیم کشی برق ، تلفن ، لوله کشی ها و.. هم هستیم . در طراحی سایت هم با زبان هایی مانند PHP ، Python ، ASP و.. درون یک سایت که محل ارتباط کاربر با سرور است رو طراحی میکنند.
دربالا اسم از سیستم های مدیریت محتوا آوردیم ، در اینجا لازمه بگم که CMS ها همین سیستم های مدیریت محتوا ، نقش بک اند یک سایت رو دارند ؛ به زبان ساده تر افرادی اومدن گفتن آقا ما نصف کار شمارو که طراحی بک اند هست انجام میدیم ، شما فقط برو ظاهر سایت رو طراحی کن . هرچند که الان شما با یه سرچ ساده میتونید قالب های وردپرس یا سایر CMS هارو به راحتی دانلود کنید و با توجه به نیاز خودتون شخصی سازی کنید.
آموزش HTML و CSS
خوب حالا اینارو گفتیم که بدونید در طراحی سایت اوضاع از چه قراره. شما اگر میخواید همین الآن استارت طراحی سایت رو بزنید ، باید HTML و CSS رو فول باشید و کاملا بهش مسلط بشید .
سخن ادمین ، سید محمد حسین حسینی :
یادگیری HTML و CSS اصلا کار سختی نیست ، خود من تو کمتر از یک هفته کاملا با تگ های HTML آشنا شدم کار باهاشونو یادگرفتم تونستم یه قالب خوب و نه در حد عالی پیاده کنم . پیشنهادم اینه که همین الآن از اینترنت فیلم های آموزشی استاد مهرداد نادری در زمینه آموزش HTML و CSS رو دانلود کنید و از آموزش های این استاد تواتمند همانند بنده و خیلی از شاگرد های ایشون لذت ببرید.
پس مرحله اول برای طراح وب سایت حرفه ای شدن
یادگیری HTML و CSS
نمونه کد HTML
<!DOCTYPE html>
<html>
<head>
<title>Seyed Mohamad Hossein Hossseini</title>
</head>
<body>
<!-- Site navigation menu -->
<ul class="navbar">
<li><a href="https://mohamadhossein.ir">Home page</a>
<li><a href="https://mohamadhossein.ir">about</a>
<li><a href="https://mohamadhossein.ir">My articles</a>
<li><a href="https://mohamadhossein.ir">about</a>
</ul>
<!-- Main content -->
<h1>My first styled page</h1>
<p>Welcome to my site!</p>
</body>
</html>
کافیه کد بالا رو داخل notepad کپی و با فرمت .html ذخیره کنید و اجرا کنید تا نتیجه اولین صفحه طراحی شده تون رو ببینید 🙂 .
آموزش Javascript یا JS
نمیخوام تو دلتون رو خالی کنم ولی کار سخت ما در اصل برنامه نویسی واقعی ما از وقتی شروع میشه که به جاوا اسکریپت و توابع آن مسلط باشید.همونطور که گفته شد ، جاوا اسکریپت باعث پویا شدن و جذاب شدن یک سایت میشه ( هرچند که در فریمورک هایی مثل Node js ،امکان طراحی از سمت بک اند یا سمت سرور هم فراهم شده ) .
قدم دوم برای طراحی وب سایت حرفه ای شدن
یادگیری Javascript و تسلط بر آن
از این جا به بعد ،شما از طراح فرونت اند بودن میخواید پیشی بگیرید و اصطلاحا میخواید Full stack باشید ؛ یعنی کسی که هم به طراحی فرونت و هم به بک اند یا سمت سرور مسلط باشه. لازم به ذکر که شما در این مسیر باید با یکی از دیتابیس ها مانند mysql هم آشنا باشید .دومقاله با عنوان یادگیری زبان php به چه دردی میخوره و آموزش php برای حرفه ای های این عرصه پیشنهاد میشه ، از دست ندید.
منبع: