به عنوان آخرین قسمت از این فصل قصد داریم در رابطه با امکان استفاده کردن از داکر در Asp.Net Core صحبت کنیم و آن را در اپلیکیشن eShopOnWeb بررسی نماییم. در این رابط توصیه میکنیم که از بسته ی آموزش ویدئویی توسعه وب اپلیکیشن ASP.NET Core و داکر (Docker) دیدن کنید.
امکان استفاده کردن از داکر در اپلیکیشنهای وب
پروژه eShopOnWeb که تا به اینجای کار با آن آشنا هستیم بر روی .Net Core اجرا می شود. از همین جهت میتواند بر روی Container های مبتنی بر ویندوز و لینوکس اجرا بگردد. به طور کلی Container های مبتنی بر لینوکس دارای Footprint و یا رد پای کمتری هستند و از همین جهت ترجیح داده می شوند.
به سادگی می توانید در ویژوال استودیو ۲۰۱۷ و یا ورژن های بعدی پشتیبانی داکر را به پروژه اضافه کنید. به منظور انجام این کار بر روی پروژه در Solution Explorer راست کلیک کرده و سپس گزینه Add و پس از آن Docker Support را انتخاب کنید .این موضوع باعث میشود تا فایلهای ضروری به پروژه اضافه شوند و البته پیکربندی های مختلفی نیز لحاظ بگردند. اپلیکیشن eShopOnWeb که تا به اینجای کار در حال آشنا شدن هستیم از قبل دارای این فایل ها می باشد.
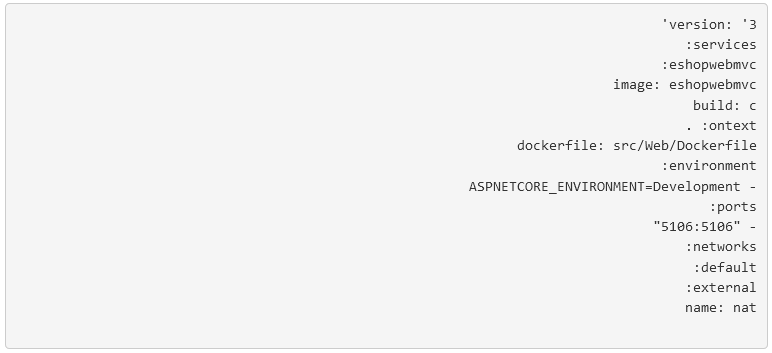
فایل docker-compose.yml که در سطح Solution تعریف می شود شامل اطلاعاتی در رابطه با Image ها و همچنین Container هایی که برای اجرا کردن برنامه به آنها نیاز است می باشد. علاوه بر این با استفاده از این میتوان دستور docker-compose را به منظور اجرا کردن چندین اپلیکیشن در آن واحد یا در یک زمان واحد استفاده نمود. در حال حاضر فقط پروژه وب در حال اجرا شدن است. علاوه بر این امکان پیکربندی کردن Dependency ها از قبیل Database Container های جداگانه را نیز خواهید داشت. کد زیر محتوای این فایل را نشان می دهد.

فایل docker-compose.yml به Dockerfile موجود در پروژه وب یک reference دارد. Dockerfile به منظور مشخص کردن base container های مورد استفاده و همچنین پیکر بندی شدن اپلیکیشن بر اساس آن ها مورد استفاده قرار میگیرد. کدی که در قسمت زیر مشاهده می کنید بخشی از محتوای Web’ Dockerfile را نشان می دهد.
حل و فصل کردن مشکلات مربوط به داکر
پس از اینکه یک اپلیکیشن را به صورت Containerized شده درآوردید به سادگی می توانید آن را اجرا کرده و اجرا شدن آن تا زمانی که آن را متوقف نکرده ادامه پیدا خواهد کرد. برای دیدن این که چه Container هایی در حال اجرا شدن هستند از دستور docker ps استفاده کنید و برای متوقف کردن یک Container در حال اجرا از دستور docker stop و لحاظ کردن Container ID استفاده نمایید.
دقت کنید که اجرا کردن Docker container ها مبتنی بر پورت هایی هستند که اگر از داکر استفاده نکنید ممکن است بخواهید در development environment خود از آنها استفاده نمایید. بنابراین اگر تلاش کنید که یک اپلیکیشن را با استفاده از یک پورت یکسان نسبت به Docker container در حال اجرا اشکال زدایی و یا حتی اجرا کنید ممکن است خطایی را دریافت کنید که بر اساس آن به شما گفته میشود که سرور نمیتواند به پورت انتخاب شده اصطلاحا Bind کند. در چنین شرایطی متوقف کردن Container می تواند این مشکل را حل و فصل نمایند.
نکته آخر اینکه اگر می خواهید با استفاده از ویژوال استودیو امکان استفاده کردن از داکر را به اپلیکیشن خود اضافه کنید می بایست حتما Docker Desktop در حال اجرا شدن باشد. اگر Docker Desktop در حال اجرا شدن نباشد مراحل مربوط به اضافه کردن داکر به پروژه مشکل پیدا خواهد کرد. علاوه بر این موضوع مراحل اضافه کردن Docker Support به پروژه نگاهی به انتخاب فعلی شما در رابطه با Container مورد نظرتان کرده و پشتیبانیهای مناسبی را اضافه خواهد کرد.
اگر می خواهید که پشتیبانی از Windows Container ها را به برنامه اضافه کنید می بایست Docker Desktop را با استفاده از Windows Container ها اجرا کرده و سپس اقدام به اضافه کردن Docker Support به پروژه کنید. به همین ترتیب اگر می خواهید از Linux Container ها استفاده کنید می بایست ابتدا داکر را با استفاده از Linux Container ها اجرا کرده و پیکربندی کنید و سپس اقدام به اضافه کردن Docker Support نمایید. این درس آخرین قسمت از این فصل خواهد بود. در فصل بعدی در رابطه با تکنولوژی های معمول توسعه وب اپلیکیشن ها در سمت Client و یا Client Side صحبت خواهیم کرد.