در این قسمت از سری آموزش متنی معماری اپلیکیشن های وب در رابطه با فریم ورک Angular و کاربرد آن در توسعه وب اپلیکیشن ها در Client side صحبت خواهیم کرد. امیدواریم که قسمتهای قبلی از این آموزش را مطالعه کرده باشید چرا که درک هرچه بهتر آنها کمک میکند تا مفاهیم ارائه شده در قسمت های بعدی را بهتر متوجه بشوید.
بررسی فریم ورک Angular برای ساخت وب اپلیکیشن های SPA
فریم ورک Angular امروزه یکی از محبوبترین و پرکاربردترین فریم ورک های زبان برنامه نویسی جاوااسکریپت می باشد که در آموزش متنی برنامه نویسی تحت وب با فریم ورک AngularJS می توانید جزئیات بیشتری را در رابطه با آن فرا بگیرید. از زمان انتشار Angular 2 تیم برنامه نویسی این فریم ورک با استفاده از زبان برنامه نویسی تایپ اسکریپت به طور کامل این فریم ورک را بازنویسی کرده و نام آن را از AngularJS است به Angular تغییر داده است. ضمنا برای یادگیری تایپ اسکریپت می توانید از آموزش متنی برنامه نویسی با زبان تایپ اسکریپت TypeScript و بسته ی آموزش ویدئویی شروع به کار با TypeScript دیدن کنید. در زمان آماده کردن این آموزش برای وبسایت پروید، فریم ورک Angular چندین سال است که به طور مرتب به روز رسانی می شود و به عنوان یکی از برترین فریم ورک های ساخت وب اپلیکیشن های SPA و یا Single Page Application شناخته میشود.
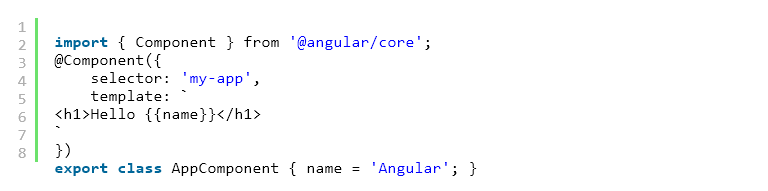
روند عملکرد اپلیکیشن های ایجاد شده با فریم ورک Angular بر اساس component ها می باشد. در واقع یک component ترکیبی از HTML template به همراه Objectها و همچنین کدهای کنترلی مختلف است که ساختار کامل یک page را ایجاد میکند. یک component بسیار ساده در فریم ورک Angular می تواند شبیه به کد زیر تعریف بشود.

برای تعریف کردن یک component ما از یک decorator function به نام component@ استفاده میکنیم که اطلاعاتی در رابطه با یک component را به عنوان ورودی دریافت میکند. پروپوپرتی selector مشخص کننده ID یک element بر روی page است که این component قرار است در مکان آن نشان داده شود. علاوه بر این پروپرتی template یک HTML template ساده است که شامل یک placeholder متناظر با پروپرتی name یک component می باشد که این پروپرتی در پایانی ترین خط تعریف گردیده است.
از آنجایی که فریم ورک Angular به جای کار کردن مستقیم با DOM element ها از component ها و template ها استفاده میکند میتواند در سطح بالاتری از abstraction عمل کرده و بسیاری از سربارهای کد نویسی با زبان ساده جاوااسکریپت به آن vanilla JS نیز می گویند را حل و فصل و کم کند. علاوه بر این فریم ورک Angular و اپلیکیشن های ایجاد شده با آن بر روی سازماندهی فایل های سمت کلاینت شما نیز عملیات خوبی را انجام میدهند. رسم است که اپلیکیشنهای Angular از یک ساختار فولدر بندی مشترک استفاده کنند که در آنها فایلهای اسکریپت مربوط به component ها و ماژول ها در یک فولدر app قرار می گیرد. علاوه بر این دستورات و فایلهای Angular که مربوط به Build کردن و Deploy کردن و تست کردن برنامه می باشد اغلب در فولدرهایی که در سطوح بالاتر تعریف شدهاند قرار می گیرند.
برای توسعه دادن وب اپلیکیشن ها با استفاده از فریم ورک Angular می توانید از CLI استفاده کنید. ابزارها و پروژههای مختلفی وجود دارد که با استفاده از GitHub می توانید آنها را دریافت کرده و سپس با دستورات از قبیل npm install و npm start آنها را مورد استفاده قرار بدهید. ضمنا برای یادگیری GitHub می توانید از بسته ی آموزش ویدئویی گیت هاب (GitHub) و مبانی استفاده کردن از آن دیدن کنید. با استفاده از CLI مربوط به فریم ورک Angular می توانید اپلیکیشن های خود را ایجاد کرده و فایل های مورد نظر خود را اضافه کنید. علاوه بر این با استفاده از CLI روال تست کردن و bundle کردن و Deploy کردن برنامه ساده تر نیز خواهد شد. استفاده کردن از CLI در فریم ورک AngularJS آن را یک گزینه بسیار مناسب برای استفاده شدن در تکنولوژی Asp.Net Core میکند چرا که فریم ورک Asp.Net Core نیز به صورت درونی از CLI ها استفاده می نماید. برای یادگیری Asp.Net Core توصیه میکنیم از آموزش متنی توسعه وب اپلیکیشن با ASP.NET Core و بسته ی آموزش ویدئویی ساخت یک Enterprise Application با ASP.NET Core MVC دیدن کنید.
مایکروسافت یک اپلیکیشن به نام eShopOnContainers را توسعه داده است که با استفاده از فریم ورک Angular یک پیاده سازی از یک SPA را در خود جای داده است. این اپلیکیشن شامل ماژولهایی از فریم ورک Angular برای مدیریت کردن سبد خرید یک فروشگاه آنلاین و نشان دادن محصولات درون کاتالوگ و همچنین ثبت سفارش می باشد. جزئیات مربوط به این وب اپلیکیشن را می توانید از وب سایت گیت هاب دریافت کنید. این درس را در این قسمت به پایان رسانده و در قسمت بعد در رابطه با فریم ورک React صحبت خواهیم کرد.