همانطور که در قسمت قبلی صحبت کردیم برای اپلیکیشنهای Blazor به طور کلی دو مدل میزبانی و یا Hosting model تعریف شده است، در قسمت قبلی خدمتتان عرض کردیم که یکی از روشهای اجرا کردن اپلیکیشن های Blazor استفاده کردن از مدل میزبانی Blazor WebAssembly می باشد که با استفاده از آن اپلیکیشن به طور کامل به در مرورگر دانلود شده و اجرا میشود. اما یکی دیگر از مدلهای میزبانی استفاده کردن از Blazor Server App ها می باشد در این قسمت از رابطه با این موضوع صحبت خواهیم کرد. ضمن در صورت تمایل به یادگیری Blazor توصیه می کنیم از بسته ی آموزش ویدئویی شروع به کار با Blazor در ASP.NET Core و بسته ی آموزش ویدئویی بلیزر (Blazor) پیشرفته و ساخت برنامه های تجاری و بسته ی آموزش ویدئویی Authentication و Authorization در بلیزر (Blazor) دیدن کنید.
بررسی اپلیکیشن های Blazor Server
همانطور که در بخشهای مربوط به معماری اپلیکیشنهای Blazor در درس های قبلی خدمتتان عرض کردیم کامپوننت های مربوط به Blazor خروجی خود را به درون یک ماهیت انتزاعی به نام RenderTree، ندر میکند. علاوه بر این فریمرک Blazor آنچه که از پیش Render شده است را با آنچه که در حال حاضر می باید میبایست Render بشود مقایسه میکنند، تفاوت های موجود پس از انجام این کار به DOM منتقل میشوند. کامپوننت های مربوط به Blazor از نحوه Render شدن خروجی آنها Decouple شدند به همین دلیل کامپوننت ها مجبور نیستند که در یک فرآیند یکسان نسبت به فرآیندی که UI را بهروزرسانی میکند اجرا بشوند حتی جالب است بدانید که آنها حتی مجبور نیستند که در یک ماشین یکسان اجرا بشوند. در اپلیکیشن هایی که با مدل میزبانی Blazor Server ساخته می شوند در واقع کامپوننت ها به طور کامل به جای اجرا شدن در Client-Side در مرورگر کاربر بر روی سرور اجرا می شوند Event های مربوط به روز رسانی شدن UI برنامه در مرورگر اتفاق افتاده و با استفاده از یک کانکشن مربوط به SignalR به صورت Realtime به سرور ارسال می شوند. در رابطه با این موضوع می توانید از بسته ی آموزش ویدئویی شروع به کار با ASP.NET Core و SignalR آن استفاده کنید.
علاوه بر این موضوع ها این Event ها به صورت کاملاً صحیح به کامپوننت های متناظر خود ارسال می گردد پس از انجام این کار کامپوننت ها به سادگی Render شده و UI diff مورد نظر محاسبه شده و پس از انجام عملیات Serialization به سمت مرورگر ارسال میشوند و نهایتاً بر روی DOM اعمال می گردند. در رابطه با Serialization می توانید از لینک Serialization استفاده کنید.
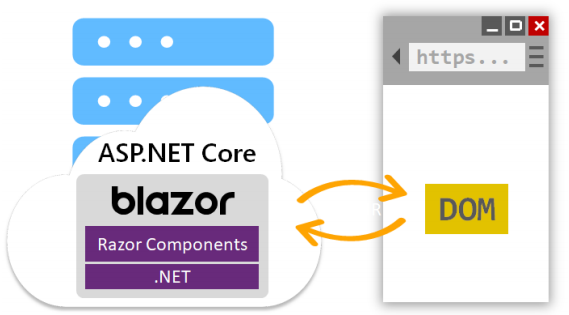
در تصویر زیر این نوع از مدل میزبانی نشان داده شده است:

در مورد میزبانی Blazor Server شباهت زیادی را با ASP.NET Ajax مشاهده میکنیم در ASP.NET Ajax که البته کنترل UpdatePanel تمامی بهروزرسانیهای مربوط به Page بر اساس Event هایی که بر روی Page رخ میدادند، اتفاق می افتد. زمانی که یک Event ایجاد میشد در واقع کنترل UpdatePanel یک partial update را درخواست میکردند و بدون نیاز داشتن به بارگذاری مجدد Page بروزرسانی بر روی Page انجام می شد.
علاوه بر این State مربوط به UI به طور کامل توسط ViewState مدیریت می شد. در اپلیکیشن هایی که با مدل میزبانی Blazor Server نیز ایجاد میشوند شباهتهایی با این مدل معماری وجود دارد، تفاوت اصلی این نوع از اپلیکیشن ها در این است که، در این نوع از اپلیکیشن ها نیاز به یک ارتباط و اتصال همیشگی بین کلاینت و سرور داریم علاوه بر این موضوعی است UI State که به طور کامل بر روی سرور مدیریت می شود گذشته از این تفاوت ها بین اپلیکیشن های Blazor Server و ASP.NET Ajax این دو مدل به طور ادراکی کاملا شبیه به هم هستند. بحث ما را در این قسمت تمام کرده و در قسمت بعدی در رابطه با موضوعات دیگر مربوط به مدلهای میزبانی از قبیل استفاده کردن مناسب است هر کدام از آنها صحبت خواهیم کرد.