قسمت بعدی از سری آموزش Blazor که به صورت رایگان از وبسایت پرووید به شما ارائه می شود در خدمت شما هستیم. در این قسمت قصد داریم در رابطه با مدل های میزبانی و یا Hosting Model ها در اپلیکیشنهای Blazor صحبت کنیم. به طور کلی اپلیکیشنهای Blazor میتوانند در IIS شبیه دیگر اپلیکیشن های ASP.NET Web Forms میزبانی بشوند. در رابطه با ASP.NET Web Forms می توانید از بسته ی آموزش ویدئویی ASP.NET Web Web Forms و Entity Framework در قالب پروژه استفاده کنید.
اپلیکیشن هایی که با استفاده از Blazor تولید میشوند میتوانند به دو صورت زیر میزبانی بشوند:
- به صورت Client-Side و اجرا شدن در مرورگر کاربر بر اساس استاندارد WebAssembly
- به صورت Server-Side در یک اپلیکیشن ASP.NET Core
در ادامه بررسی روش اول میزبانی اپلیکیشنهای Blazor خواهیم پرداخت و روش بعدی را در قسمت بعدی بررسی خواهیم کرد.
اپلیکیشنهای Blazor WebAssembly
اپلیکیشنهای Blazor WebAssembly به طور مستقیم در مرورگر کاربر و بر اساس .NET Runtime مبتنی بر استاندارد WebAssembly اجرا میشوند. اپلیکیشنهای Blazor WebAssembly عملکردی مشابه با اپلیکیشن های ایجاد شده به وسیله فریم ورک های جاوا اسکریپت از قبیل Angular و یا React دیگر خواهند داشت. در رابطه با این دو تکنولوژی می توانید از بسته ی آموزش ویدئویی شروع به کار با Angular 2 و بسته ی آموزش ویدئویی شروع به کار با React.js استفاده کنید.
با این وجود طبیعتاً در اپلیکیشنهای Blazor به جای نوشتن کدهای جاوا اسکریپت کدهای سی شارپ نوشته می شوند در این نوع از اپلیکیشن ها .NET Runtime به طور مستقیم به همراه اسمبلی های مربوط به اپلیکیشن و دیگری Dependency به درون مرورگر کاربر دانلود می شود. برای اجرایی کردن این نوع از اپلیکیشن ها نیاز به پلاگین و یا Extension خاصی در مرورگر نداریم. این موضوع را با سیلورلایت که تکنولوژی سابق مایکروسافت بود مقایسه کنید، در سیلورلایت نیاز به نصب کردن پلاگین اضافه داشتیم. در رابطه با این تکنولوژی می توانید از بسته ی آموزش ویدئویی سیلورلایت 5 استفاده کنید.
اسمبلی های دانلود شده در واقع اسمبلی های معمول .NET می باشند به عبارت دیگر هر گونه اسمبلی که به سادگی می توانید در دیگر اپلیکیشنهای .NET ایجاد کنید شبیه به چنین اسمبلی هایی خواهند بود از آنجایی که Runtime به سادگی از .NET Standard پشتیبانی میکند، میتوانید از کتابخانههای از قبل وجود .NET Standard در اپلیکیشنهای Blazor WebAssembly استفاده کنید. با این وجود این اسمبلی ها هنوز هم در Sandbox امنیتی مرورگر اجرا خواهند شد، این موضوع بدین معناست که در بعضی از موارد و در صورت تمایل به دسترسی پیدا کردن به برخی از قابلیت های سیستم کاربر از قبیل فایل سیستم و یا ارتباطات شبکه یک Exception از نوع Platform Not Supported Exception دریافت خواهید کرد. به منظور درک هرچه بهتر مکانیزمهای مدیریت استثنا می توانید از بسته ی آموزش ویدئویی مدیریت خطاها در سی شارپ با Exception Handling استفاده کنید.
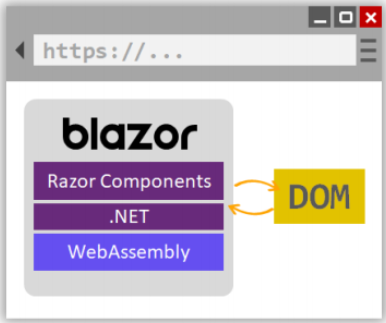
زمانی که اپلیکیشنهای Blazor WebAssembly بارگذاری می شوند .NET Runtime کار خود را آغاز کرده و به اسمبلی اپلیکیشن مورد نظر اشاره می کند، پس از آن کد مربوط به Startup اپلیکیشن اجرا شده و Root Component ها به سادگی Render خواهند شد و در نهایت به Blazor به روزرسانی های مربوط به جای برنامه را بر اساس خروجی های Render شده محاسبه کرده و این آپدیت ها را بر روی DOM اعمال خواهد کرد این موضوع در تصویر زیر نشان داده شده است :

دقت کنید که اپلیکیشنهای Blazor WebAssembly میتوانند به طور کامل به صورت Client-Side اجرا بشوند چنین اپلیکیشنهایی میتوانند به سادگی در که به صورت Static میزبانی را انجام می دهند نیز بارگذاری شوند. دو مثال از این موارد را به GitHub Pages و Azure Static Website Hosting میباشند. در رابطه با GitHub می توانید از بسته ی آموزش ویدئویی گیت هاب (GitHub) و مبانی استفاده کردن از آن استفاده کنید.
دقت کنید که در این نوع از اپلیکیشن ها به هیچ وجه نیاز به داشتن .Net در سرور ندارید علاوه بر این عملیات Deep Linking به قسمت های مختلف اپلیکیشن نیاز به پیادهسازی کردن یک سیستم Routing بر روی سرور است این سیستم Routing میتواند Request ها را به Root مربوط به اپلیکیشن ارسال کند. برای مثال عملیات Redirection میتواند با استفاده از قوانین URL Rewrite در IIS پیادهسازی بشود. برای به دست آوردن تمامی مزیت های مربوط به تکنولوژی Blazor و توسعه نرمافزارهای و به صورت Full-Stack با استفاده از .Net به سادگی می بایست که اپلیکیشنهای Blazor WebAssembly را در یک اپلیکیشن از نوع ASP.NET Core قرارداد با استفاده از .Net بر روی Client و Server شما می توانید بسادگی کدهای مشترک را استفاده کرده و اپلیکیشن را با استفاده از مجموعه ای از زبانها، فریم ورک ها و ابزارهای یکسان ایجاد کنید؛ ضمناً Blazor الگوهای ساده ای را برای راه اندازی کردن یک Solution که هم شامل Blazor WebAssembly و هم شامل ASP.NET Core باشد را در اختیار شما قرار می دهد. زمانی که این Solution ایجاد بشود Static File های مربوط به اپلیکیشن Blazor در اپلیکیشن ASP.NET Core میزبانی می شوند و علاوه بر این مکانیزم Fallback Routing نیز در آنها پیادهسازی خواهند شد. بحث ما در این قسمت را به پایان می رسانیم و در قسمت بعدی در رابطه با اپلیکیشن های Blazor Server صحبت خواهیم کرد.