
در AngularJS می توانیم به راحتی Single Page Application و یا به طور کوتاه شده SPA تولید کنیم. برنامه هایی که به صورتsingle pge application پیاده سازی می شوند در واقع یک فایل HTML تک را بارگذاری و یا Load میکنند، سپس به صورت پویا اقدام به به روزرسانی کردن آن Page می کنند. این به روزرسانی ها در پاسخ به عملیات کاربر بر روی وب اپلیکیشن انجام می شود.
در فریم ورک AngularJS پیاده سازی اپلیکیشن های SPA با استفاده از ngRoute به عنوان ماژول مسیریابی و یا همان Routing Module امکان پذیر است. با استفاده از ماژول Routing که با استفاده از Url ها کار می کند، در زمان ارسال درخواست توسط کاربر برای یک Url مشخص، Routing Engine وارد کار می شود و پس از دریافت آن Url، اقدام به رندر کردن View مورد نظر می کند.
به عبارت دیگر View متناظر با هر Url در قالب قوانین مسیریابی یا Routing Rule هایی تعریف می شوند.
مثالی از Routing در فریم ورک AngularJS
در این مثال ما ابتدا یک اپلیکیشن بسیار ساده را می سازیم که با ارسال درخواست کاربر برای Home Page برنامه یک Page برای Login کردن با آدرس http://localhost/ را نشان می دهد. در واقع این Page مکانیزم Login کردن را به عهده دارد.
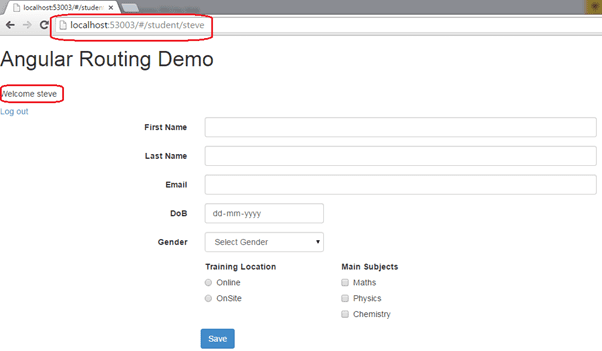
زمانی که کاربر به صورت موفقیت آمیز در سیستم Login کند، کاربر را به یک Page دیگر با آدرس http://localhost/student/{username} تغییر مسیر و یا Redirect می کنیم. در این مثال ما نیاز به یک Layout Page با نام index.html و دو HTML Template با نام های login.html و student.html خواهیم داشت.
کدی که در قسمت زیر می بینید محتویات فایل Index.html به عنوان Layout View را نشان می دهد.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/angular.js"></script>
<script src="Scripts/angular-route.js"></script>
<link href="Content/bootstrap.css" rel="stylesheet" />
</head>
<body ng-app="ngRoutingDemo">
<h1>Angular Routing Demo</h1>
<div ng-view>
</div>
<script>
var app = angular.module('ngRoutingDemo', ['ngRoute']);
app.config(function ($routeProvider) {
$routeProvider.when('/', {
templateUrl: '/login.html',
controller: 'loginController'
}).when('/student/:username', {
templateUrl: '/student.html',
controller: 'studentController'
}).otherwise({
redirectTo: "/"
});
app.controller("loginController", function ($scope, $location) {
$scope.authenticate = function (username) {
// write authentication code here..
$location.path('/student/' + username)
};
});
app.controller("studentController", function ($scope, $routeParams) {
$scope.username = $routeParams.username;
});
});
</script>
</body>
</html>
حال بیایید در رابطه با قسمت های مختلف این فایل صحبت کنیم.
اولین کار اضافه کردن angular-route.js ،angular.js و bootstrap.css در فایل Index.html می باشد. ماژول angular-route.js حاوی توابع مورد نیاز برای انجام عملیات Routing می باشد.
در این مرحله ng-app را به عنوان یک Directive اضافه می کنیم.
در این مرحله ng-view را به عنوان یک Directive به <div> مورد نظر یا دیگر Element هایی که قرار است یک Child View در آن ها تزریق بشود، اضافه می کنیم. در فریم ورک AngularJS از Routing Module و ng-view به منظور تزریق کردن یک Child View استفاده می کنیم. بنابراین html و student.html به درون این <div> تزریق می شوند.
در این مرحله یک Application Module ایجاد کرده و ngRoute را به عنوان یک Dependency Module تعریف می کنیم.
در این مرحله نیاز به پیکربندی قوانین مسیریابی یا همان Routing Rule ها داریم. این قوانین باید قبل از هر ماژول دیگری در برنامه کامپایل بشوند.
با استفاده از متد $routeProvider.when(path, route) اقدام به پیکربندی Routing Rule ها می کنیم. در این متد اولین پارامتر یک Request URL است و دومین پارامتر یک Object است که می تواند شامل Controller ،Template و یا دیگر پروپرتی ها باشد. در کدی که در قسمت بالا مشاهده کردید، ما مشخص کردیم که اگر کاربر یک درخواست به Base Url و یا همان “/” ارسال کرد، login.html و loginController به درون برنامه تزریق بشوند. به همین ترتیب اگر یک درخواست به “/student/:username” وارد شد باید student.html و studentController به درون برنامه تزریق بشوند.
با استفاده از متد otherwise تمامی درخواست های دیگر به URL هایی غیر از آن هایی که تعریف کرده ایم را به Base Url تغییر مسیر یا Redirect می کنیم.
در این مرحله loginController را تعریف می کنیم که تابع authenticate را به $scope متصل و یا Attach می کند. تابع authenticate() با استفاده از سرویس $location service به آدرس “/student/username/” تغییر مسیر و یا Redirect می کند.
در این مرحله studentController را تعریف می کنیم که پروپرتی username را به $scope متصل و یا Attach می کند. این پروپرتی برای نشان دادن Username در View استفاده می شود. دقت کنید که با استفاده از $routeParams می توانیم مقدار درون پارامتر Url که در Login View قرارداده شده است را به دست بیاوریم.
در ادامه فایل login.html را شبیه به کدی که در قسمت زیر مشاهده می کنید، قرار می دهیم.
<form class="form-horizontal" role="form" name="loginForm" novalidate>
<div class="form-group" >
<div class="col-sm-3">
</div>
<div class="col-sm-6">
<input type="text" id="userName" name="userName" placeholder="User Name" class="form-control" ng-model="userName" required />
<span class="help-block" ng-show="loginForm.userName.$touched && loginForm.userName.$invalid">Please enter User Name.</span>
</div>
<div class="col-sm-3">
</div>
</div>
<div class="form-group" >
<div class="col-sm-3">
</div>
<div class="col-sm-6">
<input type="password" id="password" name="password" placeholder="Password" class="form-control" ng-model="password" required />
<span ng-show="loginForm.password.$touched && loginForm.password.$error.required">Please enter Password.</span>
</div>
<div class="col-sm-3">
</div>
</div>
<input type="submit" value="Login" class="btn btn-primary col-sm-offset-3" ng-click="authenticate(userName)" />
</form>
در این فایل Input Box هایی برای Username و Password قرار داده ایم. دقت کنید که از bootstrap.css نیز استفاده می کنیم.
پس از آن فایل student.html را به همراه فیلدهای مناسبی که در کد زیر مشاهده می کنید ایجاد می کنیم.
<div>
<p>Welcome {{username}}</p>
<a href="/">Log out</a>
</div>
<form class="form-horizontal" ng-submit="submitStudnetForm()" role="form">
<div class="form-group">
<label for="firstName" class="col-sm-3 control-label">First Name</label>
<div class="col-sm-6">
<input type="text" id="firstName" class="form-control" ng-model="student.firstName" />
</div>
<div class="col-sm-3"></div>
</div>
<div class="form-group">
<label for="lastName" class="col-sm-3 control-label">Last Name</label>
<div class="col-sm-6">
<input type="text" id="lastName" class="form-control" ng-model="student.lastName" />
</div>
<div class="col-sm-3"></div>
</div>
<div class="form-group">
<label for="dob" class="col-sm-3 control-label">DoB</label>
<div class="col-sm-2">
<input type="date" id="dob" class="form-control" ng-model="student.DoB" />
</div>
<div class="col-sm-7"></div>
</div>
<div class="form-group">
<label for="gender" class="col-sm-3 control-label">Gender</label>
<div class="col-sm-2">
<select id="gender" class="form-control" ng-model="student.gender">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
</div>
<div class="col-sm-7"></div>
</div>
<div class="form-group">
<div class="col-sm-3"></div>
<div class="col-sm-2">
<span><b>Training Location</b></span>
<div class="radio">
<label><input value="online" type="radio" name="training" ng-model="student.trainingType" />Online</label>
</div>
<div class="radio">
<label><input value="onsite" type="radio" name="training" ng-model="student.trainingType" />OnSite</label>
</div>
</div>
<div class="col-sm-7">
<span><b>Main Subjects</b></span>
<div class="checkbox">
<label><input type="checkbox" ng-model="student.maths" />Maths</label>
</div>
<div class="checkbox">
<label><input type="checkbox" ng-model="student.physics" />Physics</label>
</div>
<div class="checkbox">
<label><input type="checkbox" ng-model="student.chemistry" />Chemistry</label>
</div>
</div>
</div>
<input type="submit" value="Save" class="btn btn-primary col-sm-offset-3" />
<input type="reset" value="Reset" ng-click="resetForm()"
</form>
در قسمت های قبلی از این آموزش در رابطه با ایجاد کردن فرم های Bootstrap در AngularJS صحبت کرده ایم.
نکته بسیار مهم این که فایل های login.html و student.html با دستور <form> آغاز می شوند، چرا که قرار است به درون Layout Page که همان index.html است تزریق و یا Inject بشوند. فایل index.html از قبل دارای دستوارت head و body می باشد.
حال زمانی که برنامه را اجرا کنید، تصویر زیر برای Login کردن نشان داده می شود.

زمانی که Username و Password را وارد کنید، به Student Page تغییر مسیر و یا Redirect خواهید شد و Username وارد شده در مرحله قبل همان طور که در تصویر زیر مشاهده می کنید، به شما نشان داده خواهد شد.

نکته بسیار مهم این که فریم ورک AngularJS با اضافه کردن علامت ‘/#/’ به انتهای یک Url و استفاده از سرویس $location اقدام به Redirect به یک Url مشخص را می کند. برای مثال برای Redirect کردن به آدرس ‘/student’ آدرس مورد نظر شبیه به http://localhost/#/student خواهد شد.
منبع: وبسایت پرووید