بسیاری از اپلیکیشنهایی که با فریمورک Deploy .Net می شوند در قالب واحدهای تک که متناظر با فایلهای اجرایی و یا وب اپلیکیشن های تک در حال اجرا در یک IIS Appdomain تک هستند ایجاد می گردند. علیرغم اینکه این مدل Deployment، سادگی بسیاری دارد و بسیاری از اپلیکیشن های کوچک عمومی و درون سازمانی را به خوبی پیاده سازی می کند بهتر است که برای اپلیکیشن های تجاری غیر معمول از تفکیک و یا Separation و لایه بندی کردن برنامه استفاده کنیم.
یک اپلیکیشن Monolithic چیست؟
اپلیکیشن هایی که به صورت Monolithic پیاده سازی می شوند، یک واحد تک خود شمول هستند. واژه خود شمول ترجمه کلمه Self-Contained است. زمانی که یک اپلیکیشن از لحاظ رفتاری Self-Contained و یا خود شمول باشد، بدان معنا است که تمام نیازمندیهای اپلیکیشن در آن قرار داده شده است. اپلیکیشنهای Monolithic ممکن است که با سرویس ها و مخازن دادههای دیگر در حال اجرا کردن وظایفشان ارتباط برقرار کنند. اما اساس و هستهای عملکردشان در فرایند منحصر به فرد خود آنها اجرا شده و به عنوان یک واحد تک deploy میشوند. اگر اپلیکیشنهای Monolithic نیاز داشته باشند که به صورت افقی مقیاسپذیری را پیدا کنند اغلب تمامی اپلیکیشن بر روی چندین سرور و یا ماشین مجازی duplicate می شود.
اپلیکیشن های همه در یک (All-in-One)
حداقل تعداد پروژه هایی که شما می توانید در یک Solution پیاده سازی کنید یک پروژه است. به عبارت دیگر یک Solution نمیتواند در حداقل تعداد، فقط یک پروژه داشته باشد. در چنین معماری هایی تمامی Logic مربوط به یک اپلیکیشن در یک پروژه تک قرار گرفته، به یک Assembly تک کامپایل میشود و در قالب یک واحد تک Deploy می گردد.
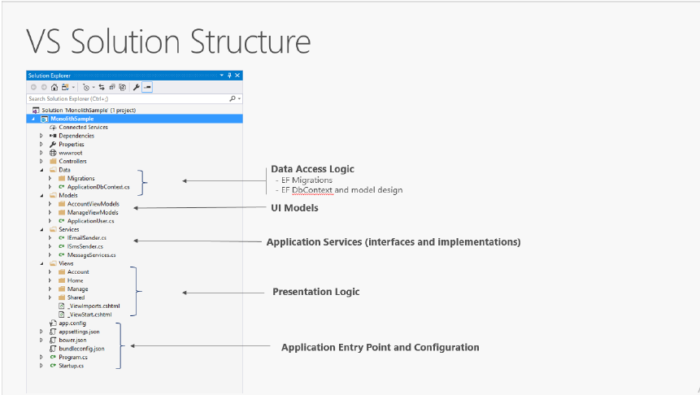
با ایجاد کردن یک پروژه جدید از نوع ASP.Net Core چه در ویژوال استودیو و چه از طریق Command Line یک اپلیکیشن All-in-one به صورت Monolith برای شما ایجاد می گردد. به عبارت دیگر تمامی آنچه که برنامه نهایتاً خواهد بود در یک پروژه تک قرار میگیرند. این پروژه حاوی تمامی رفتارهای اپلیکیشن و تمامی جنبه های آن از قبیل Presentation و Business Logic و Data Access Logic میباشند. تصویری که در قسمت زیر مشاهده می کنید ساختار چنین اپلیکیشن هایی را در ویژوال استودیو نشان میدهد.

پروژه ها و اپلیکیشن هایی که با این معماری ایجاد می گردند اغلب قابلیت و اصل Separation Of Concern را با استفاده از فولدر ها به دست می آورند. الگوی پیش فرض ایجاد کردن یک وب اپلیکیشن با استفاده از الگوی طراحی MVC باعث ایجاد شدن فولدر های متعددی با نامهای Models و Views و Controller خواهد شد. علاوه بر این می توان فولدر های دیگری با نام های Data و Services را نیز در نظر گرفت. به منظور یادگیری معماری MVC برای توسعه وب اپلیکیشن ها می توانید از بسته ی آموزش ویدئویی پروژه محور ASP.NET Core MVC و EF Core استفاده کنید. در چنین معماری ای جزئیات مربوط به Presentation باید تا حد زیادی در فولدر Views قرار بگیرند و جزئیات مربوط به پیاده سازی Data Access می بایست در فولدر Data باشند. کد های مربوط به Business Logic باید در فولدر مربوطه و نهایتاً فایلهای مربوط به Model Class ها می بایست در فولدر Models قرار بگیرند.
این معماری ساده علیرغم سادگی در پیادهسازی شامل معایب بسیار مهمی می باشد. با رشد کردن سایز و پیچیدگی پروژه تعداد فایل ها و فولدر ها در این معماری افزایش پیدا خواهد کرد و اغلب کنترل کردن این پیچیدگی ها دشوار خواهد بود. جزئیات مربوط به User Interface برنامه از قبیل Model و View و Controller تماما در فولدرهای جداگانه قرار میگیرند و ارتباط نزدیکی با یکدیگر ندارند. این موضوع زمانی شدیدتر و رنج آور تر می شود که سازه های دیگر مربوط به ساختن User Interface از قبیل فیلترها و Model Binder ها به فولدر های منحصر به فرد خود اضافه می شوند. دقت کنید که واژه سازه در این جمله ترجمه همان Construct است که یک واژه فنی در حوزه توسعه نرمافزار به حساب می آید. علاوه بر این موضوع با استفاده کردن از این معماری Business logic برنامه بین فولدرهای Models و Services پخش خواهد شد. این موضوع باعث میشود تا نتوان به سادگی وابستگیهای بین کلاسهای این فولدرها را تشخیص داد. در رابطه با مدیریت کردن وابستگی در وب اپلیکیشن ها می توانید از بسته ی آموزش ویدئویی Inversion of Control و IoC Container ها استفاده کنید. علاوه بر این عدم سازماندهی پروژه و کدهای مربوط به آن منجر به ایجاد شدن کد های ماکارونی و Spaghetti code می شوند. در رابطه با این موضوع در بسته ی آموزش ویدئویی معماری مدرن نرم افزار Domain Model، CQRS و Event Sourcing و بسته ی آموزش ویدئویی کدنویسی تمیز: نوشتن کد برای انسان ها صحبت کرده ایم.
برای حل و فصل کردن این مشکلات و بسیاری از چالش های دیگر مربوط به این نوع از اپلیکیشن ها بهتر است که در انتخاب معماری کمی دقت بیشتری کنیم. امروزه وب اپلیکیشن ها اغلب در قالب Solution های چند پروژه ای پیاده سازی می شوند. هر پروژه در واقع در لایه ای متفاوت از اپلیکیشن قرار می گیرد. اما آیا می دانید معنی واژه لایه و یا همان Layer چیست؟