در این قسمت از سری آموزش متنی و رایگان معماری وب اپلیکیشن ها می خواهیم در رابطه با کتابخانه React صحبت کنیم. می توانید در این رابطه از بسته ی آموزش ویدئویی شروع به کار با React.js استفاده نمایید.
بررسی کتابخانه React
علیرغم فریم ورک Angular که در درس قبلی از این آموزش مورد بررسی قرار گرفت React تنها در رابطه با View های مربوط به برنامه و یا همان واسط کاربری مکانیزم هایی را در اختیار ما قرار میدهد. دقت کنید که فریم ورک Angular بر اساس الگوی Model-View-Controller و یا همان MVC پیاده سازی شده است. React یک فریم ورک نیست و فقط یک کتابخانه است و بنابراین برای ایجاد کردن اپلیکیشن های SPA با استفاده از آن نیاز به کتابخانههای بیشتری نیز خواهیم داشت. کتابخانه های زیادی طراحی شده ند که میتوانند در کنار React مورد استفاده قرار بگیرند تا اپلیکیشن های وب بسیار قدرتمندی را تولید کنند.
یکی از ویژگیهای بسیار مهم کتابخانه React استفاده کردن از virtual DOM می باشد. این ویژگی به React کمک میکند تا مزایای بسیار زیادی از قبیل کارایی و یا Performance را به دست بیاورد. در واقع با استفاده از virtual DOM با سرعت بسیار بالایی میتوان بخشهای مختلفی از DOM اصلی را به روز رسانی کرد و همچنین قابلیت تست پذیری را به برنامه اضافه نمود. به عبارت دیگر برای تست کردن کدهای نوشته شده با کتابخانه React نیازی به بررسی تعاملات واقعی مرورگر با نام DOM اصلی ندارید و به سادگی می توانید کدهای نوشته شده با React را تست کنید.
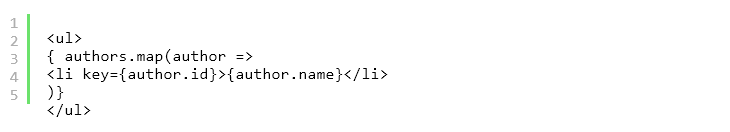
یکی دیگر از ویژگیهای React استفاده کردن از کدهای HTML و جاوااسکریپت در کنار یکدیگر می باشد. در درس های قبلی این فصل خدمتتان عرض شد که بهتر است Separation of concerns مابین کدهای HTML و جاوااسکریپت داشته باشیم و کدهای جاوااسکریپت را در فایل های جداگانه تعریف کنیم و سپس از فایل های HTML به آنها reference بزنیم. در کتابخانه React فایل هایی با پسوند JSX تولید میشوند که ترکیبی از کدهای جاوااسکریپت و HTML هستند. در واقع JSX یک Syntax مشابه با HTML دارد که می تواند در نهایت تبدیل به کدهای جاوااسکریپت خالص بشود. کدی در قسمت زیر مشاهده می کنید مثالی از یک دستور JSX را نشان میدهد.

در استفاده از React این موضوع را نباید فراموش کرد که React یک فریم ورک کامل نیست و فقط یک کتابخانه است. بنابراین برای اضافه کردن قابلیت های دیگر از قبیل routing و web API calls و dependency management نیاز است که از کتابخانههای دیگر استفاده کنیدو موضوع جالب اینکه به راحتی می توانیم از کتابخانههایی برای هر کدام از این ویژگی ها استفاده کنیم. اما عیب این روش در این است که تصمیمگیری در رابطه با هر کدام از این کتابخانه ها می بایست در ابتدای کار اتخاذ گردیده و سازگاری آنها با یکدیگر بررسی بشود. به عنوان نقطه شروع می توانید از React Slingshot استفاده کنید که در آن بسته بندی تعدادی از کتابخانه های سازگار با React لحاظ گردیده است. در قسمت بعدی قصد داریم در رابطه با Vue صحبت نماییم.