
در واقع کنترلرها در AngularJS همان Function هایی هستند که در جاواسکریپت وجود دارند. وظیفه کنترلرها نگهداری کردن داده ها و همچنین رفتارهای مربوط به برنامه در درون $scope می باشد. منظور از رفتارها همان Behavior یا Function های مربوط به یک برنامه است.
با استفاده از یک Controller می توانیم Property ها و متدهای مختلفی را به $scope متصل و یا اصطلاحاً Attach کنیم و سپس با استفاده از آن ها اقدام به اضافه کردن و یا به روزرسانی کردن داده ها و یا حتی Attach کردن Behavior هایی به Element های HTML کنیم.
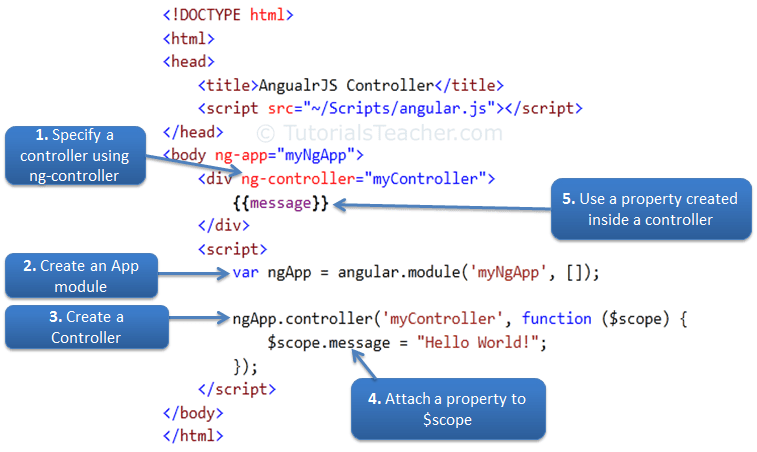
در AngularJS به طور خیلی ساده $scope شبیه به یک پل ارتباطی ما بین Controller و HTML عمل می کند. در فریم ورک AngularJS با استفاده از دستور ng-Controller می توانیم اقدام به تعریف کردن یک Controller در یک Element از HTML کنیم و سپس Behavior هایی را به آن اضافه کرده و یا داده هایی در درون آن Element و Child های آن Element قرار بدهیم. کدی که در قسمت زیر می بینید، نحوه اضافه کردن Property به $scope را در درون یک Controller نشان می دهد، پس از آن مقدار درون Property مورد نظر را در HTML نشان داده ایم.
<!DOCTYPE html>
<html>
<head>
<title>AngualrJS Controller</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<div ng-controller="myController">
{{message}}
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('myController', function ($scope) {
$scope.message = "Hello World!";
});
</script>
</body>
</html>
خروجی این کد شبیه به تصویر زیر خواهد بود.

همان طور که در این مثال می بینید با استفاده از دستور ng-Controller=”myController” اقدام به تعریف نمودن یک Controller در درون یک div کرده ایم.
دقت کنید که “myController” نام Controller تعریف شده می باشد و سپس در درون این div اقدام به تعریف کردن یک expression به صورت {{message}} کرده ایم.
نکته مهمی که قصد داریم به آن اشاره کنیم این است که علامت $ در AngularJS به عنوان یک پیشوند برای Object هایی که به صورت Built-in در AngularJS تعریف شده اند مورد استفاده قرار می گیرد. این موضوع باعث می شود تا Object های Built-in در AngularJS نسبت به دیگر Object ها از هم تمیز داده شوند.
حال به منظور تعریف کردن “myController” نیاز به تعریف کردن یک ماژول داریم. در واقع یک ماژول وظیفه تعریف کردن یک اپلیکیشن و سپس نگهداری تمامی اجزای آن مثل Controller ها و سرویس ها بیرون از Global Scope را دارد. در رابطه با ماژول ها در قسمت بعدی از این آموزش صحبت می کنیم.
پس از ساختن یک ماژول اقدام به ایجاد کردن یک Function برای Controller می کنیم. این موضوع با استفاده از متد Controller انجام می شود که در آن پارامتر اول نام Controller مورد نظر و پارامتر دوم نیز یک Function است که برای آن Controller تعریف می شود. این Function پارامتر $scope را که توسط AngularJS به آن تزریق یا اصطلاحاً Inject می شود را نیز در درون خود خواهد داشت.
نکته بسیار مهم این که فریم ورک AngularJS به صورت خودکار $scope را به هر Function از متد Controller تعریف شده است به درون این متد تزریق می کند. علاوه بر این AngularJS هر سرویس دیگری را نیز که به عنوان پارامتر متد Controller تعریف شده است به درون این متد تزریق می کند. تصویر زیر این موضوع را نشان می دهد.

بررسی Attach کردن Behavior ها
در فریم ورک AngularJS می توان به راحتی چندین متد را به $scope ای که در درون یک Controller تعریف شده است، Attach کرد. این موضوع می تواند به منظور پیاده سازی یک Event Handler یا دیگر کارهای مشابه انجام شود. کدی که در قسمت زیر می بینید نحوه هندل کردن رویداد کلیک از یک Button را نشان می دهد.
<!DOCTYPE html>
<html>
<head>
<title>AngualrJS Controller</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<div ng-controller="myController">
Enter Message: <input type="text" ng-model="message" /> <br />
<button ng-click="showMsg(message)">Show Message</button>
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('myController', function ($scope) {
$scope.message = "Hello World!";
$scope.showMsg = function (msg) {
alert(msg);
};
});
</script>
</body>
</html
کدی که در مثال بالا مشاهده کردید، به منظور Attach کردن یک Function به نام showMsg() به $scope مورد استفاده قرار گرفته است. متد showMsg() در زمان کلیک شدن یک Button صدا زده می شود. با استفاده از دستور ng-click در AngularJS می توانیم رویدادهای کلیک را هندل کنیم.
نکته مهم دیگر این که تمامی Property ها و متدهایی که به $scope اصطلاحاً Attach شده اند. فقط در درون آن Controller خاص و تمامی Element هایی که به عنوان Child های Element ریشه وجود دارند، می توانند مورد استفاده قرار بگیرند یا در دسترس هستند. منظور از Element ریشه و یا اصطلاحاً Root Element همان Element ای است که دستور ng-Controller بر روی آن اضافه شده است. این موضوع نیز در کد زیر نشان داده شده است.
<!DOCTYPE html>
<html>
<head>
<title>AngualrJS Controller</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<div id="div1" ng-controller="myController">
Message: {{message}} <br />
<div id="div2">
Message: {{message}}
</div>
</div>
<div id="div3">
Message: {{message}}
</div>
<div id="div4" ng-controller="anotherController">
Message: {{message}}
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('myController', function ($scope) {
$scope.message = "This is myController";
});
ngApp.controller('anotherController', function ($scope) {
$scope.message = "This is anotherController";
});
</script>
</body>
</html>
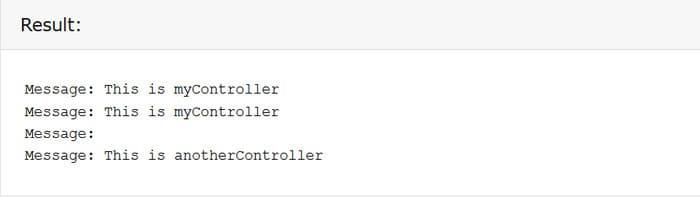
خروجی این کد شبیه به تصویر زیر خواهد بود.

در مثال بالا یک Property با نام “message” در درون یک Controller با نام myController تعریف شده است. بنابراین فقط در div1 و div2 قابل استفاده خواهد بود و در div3 و div4 قابل استفاده نخواهد بود.
به همین ترتیب یک Property دیگر با نام “message” که در درون یک Controller دیگر به نام anotherController تعریف شده است فقط در div4 قابل دسترس خواهد بود. از آن جایی که div3 به عنوان یک Element به عنوان Child هیچ Controller ای تعریف نشده است، “message” Property در این div مقدار null یا undefined را خواهد داشت.
نحوه Attach کردن Complex Object ها
علاوه بر موضوعات گفته شده می توان یک Object را به $scope متصل و یا اصطلاحاً Attach نمود. این موضوع در درون یک Controller اتفاق می افتد. پس از آن می توانیم Value مربوط به Property های آن Complex Object را در HTML نشان بدهیم.
این موضوع در کد زیر نشان داده شده است.
<!DOCTYPE html>
<html>
<head>
<title>AngualrJS Controller</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<h2>Student Information:</h2>
<div ng-controller="myController">
First Name: {{student.firstName}} <br />
Last Name: {{student.lastName}}
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('myController', function ($scope) {
$scope.student = { firstName: 'James', lastName: 'Bond' };
});
</script>
</body>
</html>
خروجی این کد شبیه به تصویر زیر خواهد بود.

همان طور که در این مثال مشاهده می شود یک Object به نام student به $scope متصل شده و سپس Property ها و متدهای آن می توانند با استفاده از یک Expression مورد دسترسی قرار بگیرند. علاوه بر یک Expression می توان از ng-model و یا ng-bind به عنوان دو Directive دیگر نیز استفاده کرد.
بررسی Nested Controller ها
در فریم ورک AngularJS می توانید Nested Controller تعریف کنید. منظور از Nested Controller و یا Controller های تو در تو در واقع Controller هایی هستند که در درون آن ها یک Controller دیگر نیز تعریف شده است. این موضوع در کد زیر نشان داده شده است.
<!DOCTYPE html>
<html>
<head>
<title>AngualrJS Controller</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<div ng-controller="parentController">
Message: {{message1}}
<div ng-controller="childController">
Parent Message: {{message1}} </br>
Child Message: {{message2}}
</div>
Child Message: {{message2}}
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('parentController', function ($scope) {
$scope.message1 = "This is parentController";
});
ngApp.controller('childController', function ($scope) {
$scope.message2 = "This is childController";
});
</script>
</body>
</html>
خروجی این کد شبیه به تصویر زیر خواهد بود.

همان طور که در این مثال مشاهده می کنید، یک Child Controller می تواند به Property ها و متدهایی که در درون Parent Controller وجود دارند دسترسی پیدا کند. در حالی که یک Parent Controller نمی تواند به Property ها و متدهایی که در درون یک Child Controller ،Attach شده اند، دسترسی پیدا کنند.
منظور از یک Parent Controller در واقع Controller بیرونی و منظور از یک Child Controller همان Controller درونی است.
بررسی Minification Syntax
تمامی فایل های مربوط به یک اپلیکیشن AngularJS باید در Production Environment به صورت Minified شده قرار بگیرند. فرایند Minification نام پارامترها و Function ها را کوتاه می کند تا حجم فایل های خروجی که قرار است در Production Environment قرار بگیرند به حداقل برسد.
همان طور که قبلا گفته شد، متد Controller در AngularJS ممکن است، به عنوان پارامتر ورودی از $scope و یا حتی پارامترهای دیگر استفاده کند. اگر فرایند Minification نام پارامتر ها را تغییر بدهد، فریم ورک AngularJS دچار مشکل خواهد شد. چرا که AngularJS نیاز به نام یکسانی برای تمامی پارامترهایی که به صورت Built-in تعریف شده اند دارد. این موضوع شامل $scope نیز می شود. می توانید با استفاده از Syntax ای که در قسمت زیر مشاهده می کنید، فرایند Minification را طوری تنظیم کنید که نام پارامترها تغییر نکند.
<!DOCTYPE html>
<html>
<head>
<script src="~/Scripts/angular.js"></script>
</head>
<body ng-app="myNgApp">
<div ng-controller="myController">
{{message}}
</div>
<script>
var ngApp = angular.module('myNgApp', []);
ngApp.controller('myController', ['$scope', function ($scope) {
$scope.message = "Hello World!";
}]);
</script>
</body>
همان طور که در مثال بالا می بینید، نام پارامترها و همچنین متد Controller را درون [] قرار داده ایم. این موضوع باعث می شود که در فرایند Minification نام $scope تغییر نکند.
منبع : وبسایت پرووید