با قسمت سوم که آخرین قسمت از این سریال آموزش متنی می باشد در خدمت شما هستیم. در این آموزش به صورت متنی در رابطه با مکانیسم پیادهسازی Navigation با استفاده از Xamarin.Forms Shell صحبت کردیم و در قسمتهای قبلی موضوعات مفیدی را خدمت شما عرض کردیم. در ابتدا توصیه میکنیم که در برای یادگیری هرچه بهتر Xamarin.Forms از بسته ی آموزش ویدئویی شروع به کار Xamarin.Forms و بسته ی آموزش ویدئویی عمیق Xamarin.Forms و ساخت برنامه های Cross-Platform از وبسایت پرووید استفاده کنید ضمناً برای کاربران پیشرفتهتر ما بسته ی آموزش ویدئویی پروژه محور ساخت اپلیکیشن پیشرفته موبایل با Xamarin.Forms را پیشنهاد میکنیم.
در این قسمت میخواهیم در رابطه با مبحث Navigation با استفاده از Xamarin.Forms Shell صحبت کنیم.
بررسی Navigation در Xamarin.Forms Shell
زمانی که Page های برنامه را ایجاد کردید نیاز است که بتوانیم بین آنها Navigate کنیم. یکی از جذاب ترین قسمتهای Shell، آسانی استفاده کردن از سیستم Navigation با استفاده از Route ها می باشد. در ادامه این موضوع را بررسی خواهیم کرد.
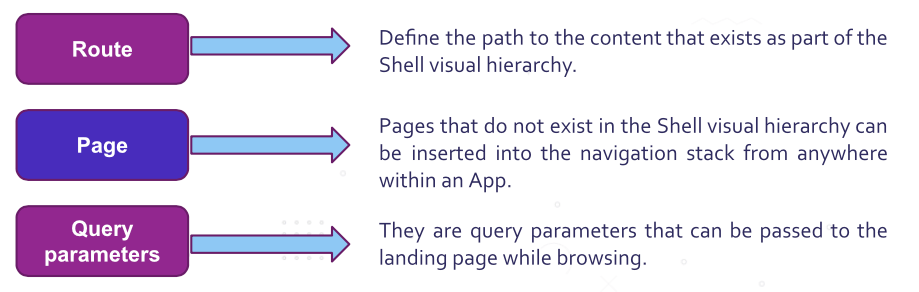
سیستم Xamarin.Forms Shell مربوط به Navigation را با استفاده کردن از Uri ها که میتوانند شامل سه مولفه باشند پیاده سازی میکند. تصویر زیر این سه مولفه را نشان میدهد:

•معرفی Route: یک Route نمایانگر مسیری است که content و یا محتوا به عنوان بخشی از سلسله مراتب Shell در آن قرار گرفته است.
•مفهوم Page: یک Page در Xamarin.Forms Shell در واقع قسمتی است که از در سلسله مراتب به ویژوال و یا بستری شدن وجود ندارد اما میتواند در Navigation Stack و در هر قسمتی از برنامه درج بشود.
• مفهوم Query Parameters و یا پارامترهای کوئری: اینها در واقع پارامترهای هستند که میتوانند به کوئریها تحویل داده شوند تا در زمان Browse کردن برنامه، Page مورد نظر مورد استفاده قرار بگیرد.
بررسی ساختار URI
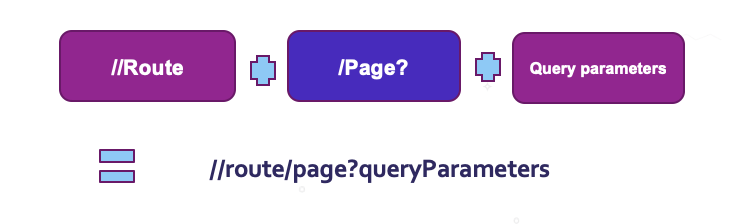
همانطور که گفته شد Uri که Xamarin.Forms Shell از آن استفاده میکند میتواند از سه عنصر تشکیل شود. و ساختار Route ایجاد شده شبیه به تصویر زیر خواهد بود:

و Register کردن Route ها
به منظور استفاده کردن از Route ها شبیه دیگر Framework هایی که برای توسعه اپلیکیشنها در دات نت فریم ورک مورد استفاده قرار میگیرند میبایست آنها را Register کنیم، برای مثال می توانید از آموزش متنی توسعه وب اپلیکیشن با ASP.NET MVC استفاده کنید.
به منظور Register کردن یک Route میبایست که یک property به نام Route را به همراه نام مربوط به آن Route شبیه چیزی که در کد زیر مشاهده میکنید اضافه کنید:
1 <Shell>
2 <FlyoutItem Route="animals">
3 <Tab Route="domestic">
4 <ShellContent Route="cats" />
5 <ShellContent Route="dogs" />
6 </Tab>
7 <ShellContent Route="monkeys" />
8 <ShellContent Route="elephants" />
9 <ShellContent Route="bears" />
10 </FlyoutItem>
11 <ShellContent Route="about" />
12 </Shell>
مشاهده کردن Route ها
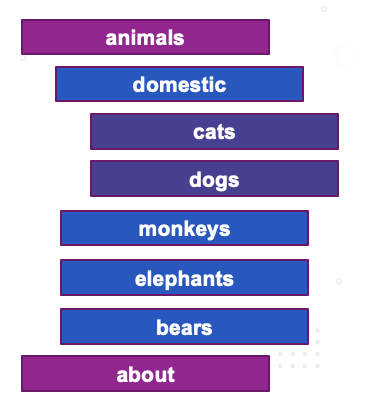
وحالا Route هایی که با استفاده از کد قسمت بالا اضافه میشوند به سادگی سلسله مراتب عناصر Parent خود را دریافت میکنند، بنابراین اگر بخواهیم که ساختار سلسله مراتبی Route را بررسی کنیم میتوانیم به تصویر زیر نگاهی بیندازیم:

علاوه براین پس از ایجاد کردن Route ها میبایست Page ها را نیز Register کنیم.
همچنین Register کردن Page ها
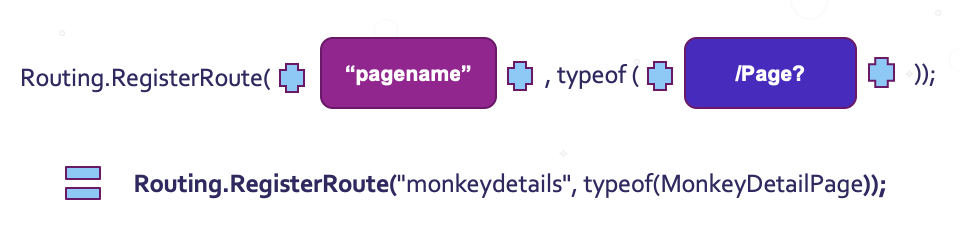
برای Register کردن Page ها میبایست که خطی که در تصویر زیر مشاهده میکنید را اضافه کنیم:

انواع Route ها
همانطور که ممکن است حدس زده باشید ما میتوانیم در سیستم Xamarin.Forms Shell در Route هایی با انواع مختلف را داشته باشیم.
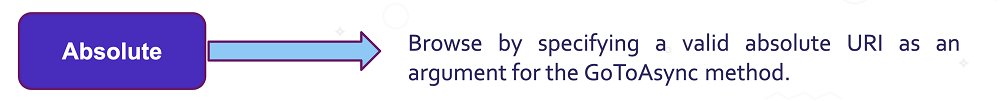
یکی از این نوعها Absolute می باشد با استفاده از Route هایی که به صورت Absolute مشخص میشوند به سادگی میتوانیم به یک Route کاملاً معتبر با استفاده از متد GoToAsync برویم. مثالی از این موضوع در در تصویر زیر نشان داده شده است:

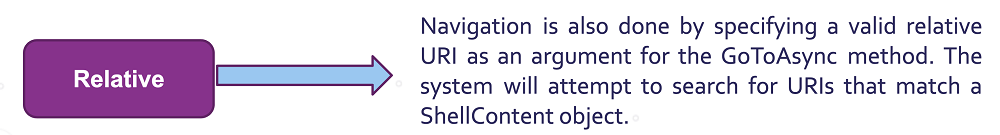
نوع دیگری Route ها، Route های نسبی و یا Relative میباشند در این گونه از Route ها سیستم Navigation در Uri مورد نظر را به صورت نسبی به عنوان پارامتر متد GoToAsync مورد استفاده قرار میدهد. مثالی از این موضوع در کد زیر نشان داده شده است:

در این قسمت از وبسایت پرووید این آموزش کوتاه را به پایان می رسانیم، امیدواریم که این آموزش نیز مورد توجه تمامی دوستان عزیز قرار گرفته باشد. در پایان توصیه میکنیم که برای یادگیری هرچه بهتر مباحث مربوط به Xamarin.Forms از بسته ی آموزش ویدئویی شروع به کار Xamarin.Forms استفاده کنید علاوه بر این به زودی آموزش ویدیویی Xamarin.Forms Shell بر روی وبسایت پرووید منتشر خواهد شد.