
در این پست، در مورد سئو on page برای سایتهای فروشگاه اینترنتی نکاتی را ذکر خواهم کرد. لطفا تا انتهای مطلب با من همراه باشید.
1. عناوین و توضیحات متا و H1 خود را بهینه کنید
اکثر سایتهای فروشگاهی از روش اتوماتیک و قالببندی شدهای برای پر کردن تگهای متا خود استفاده میکنند. در این روش؛ متنها با توجه به یک الگوی ثابت پر میشوند.
به راحتی می توان فهمید که چرا برخی از فروشگاههای آنلاین این کار را انجام میدهند. بسیاری از آنها دهها، حتی گاهی صدها هزار صفحه دارند، نوشتن عناوین منحصربهفرد و توضیحات متا برای هر یک از آنها کاری دشوار و خستهکننده است.
اما موضوع مهم اینجاست که:
روش قالببندی شده ایدهآل نیست. هنگام انجام این کار، راهی برای بهینهسازی واقعی هر صفحه وجود ندارد.
بنابراین به شما توصیه میکنم که از روش ترکیبی استفاده کنید. یعنی برای صفحات مهم خود تایتل و متا اختصاصی بنویسید. سپس برای بقیه صفحات از روش قالببندی شده استفاده کنید.
اما برای هر صفحه از الگوی یکسانی استفاده نکنید. برای هر دسته، زیرشاخه، برند و غیره از الگوی منحصربهفردی استفاده کنید.
نکته مهم این است که؛ باید توضیحات عالی را برای صفحات مهم خود بنویسید و صفحات دیگر دارای توضیحات متا منحصر به فرد باشند.
صفحات مهم چه صفحاتی هستند؟ آنهایی که قبلا حداقل در یک کلمه کلیدی بین ۱۰ رتبه برتر گوگل قرار گرفتهاند یا اینکه کلمات کلیدی مهمی را روی آنها هدفگذاری کردهاید.
بنابراین این موارد را پیدا کنید و دست بکار شوید.
در اینجا چند نکته وجود دارد:
- کلمه کلیدی اصلی خود را هم در سئو تایتل و هم در توضیحات متا وارد کنید.
- کلمات کلیدی دم دراز را هم در نظر بگیرید (در صورت امکان).
- از کلمات کلیکخور در عنوان استفاده کنید. (مانند تخفیف، فروش ویژه، ارسال رایگان، تحویل در روز بعد، بازگشت رایگان و غیره).
- در بالای صفحه حتما به قولی که در تایتل صفحه و برای بالا بردن ctr سئو دادید اشاره کنید تا کاربر پوگو استیکینگ نکند.
نکته حرفهای: فرمتهای مختلف عنوان و توضیحات متا را برای به حداکثر رساندن کلیک کاربران امتحان کنید (بطور مثال با افزودن قیمت محصول).
اما درمورد H1 چطور؟
ساده است. فقط از عنوان دستهبندی (برای صفحات دستهبندی) و از عنوان محصول (برای صفحات محصول) استفاده کنید.
اگر مراحل را به درستی انجام داده باشید، صفحات باید برای کلمه کلیدی بهینه شده باشند. در صفحات دستهبندی؛ نیازی به بهینهسازی زیاد نیست. تنها مطمئن شوید که فقط یک H1 در هر صفحه وجود دارد و توضیحات کافی در صفحه وجود دارد.
۲. بهینه سازی URL ها
ممکن است (نامک – slug) آدرسدهی سایتهای فروشگاهی برای سئو مناسب نباشند. مانند نمونه زیر:
www.yourshop.com/fa/tusk/category/clothing-427/t-shirts/N-82zZqz6Zdgl
که کاملا غیر حرفهای است.
*نامک یا Slug: متنی است که بعد از نام دامنه شما به عنوان بخشی از لینک شما قرار داده میشود و در واقع آدرس مخصوص صفحه است و باعث میشود که صفحات شما یک لینک منحصربهفرد داشته باشند. مثال: yourshop.ir/product/asus-xyz-notebook
اسلاگ URL (لینکهای ثابت) شما باید تا حد ممکن واضح و خوانا باشند.

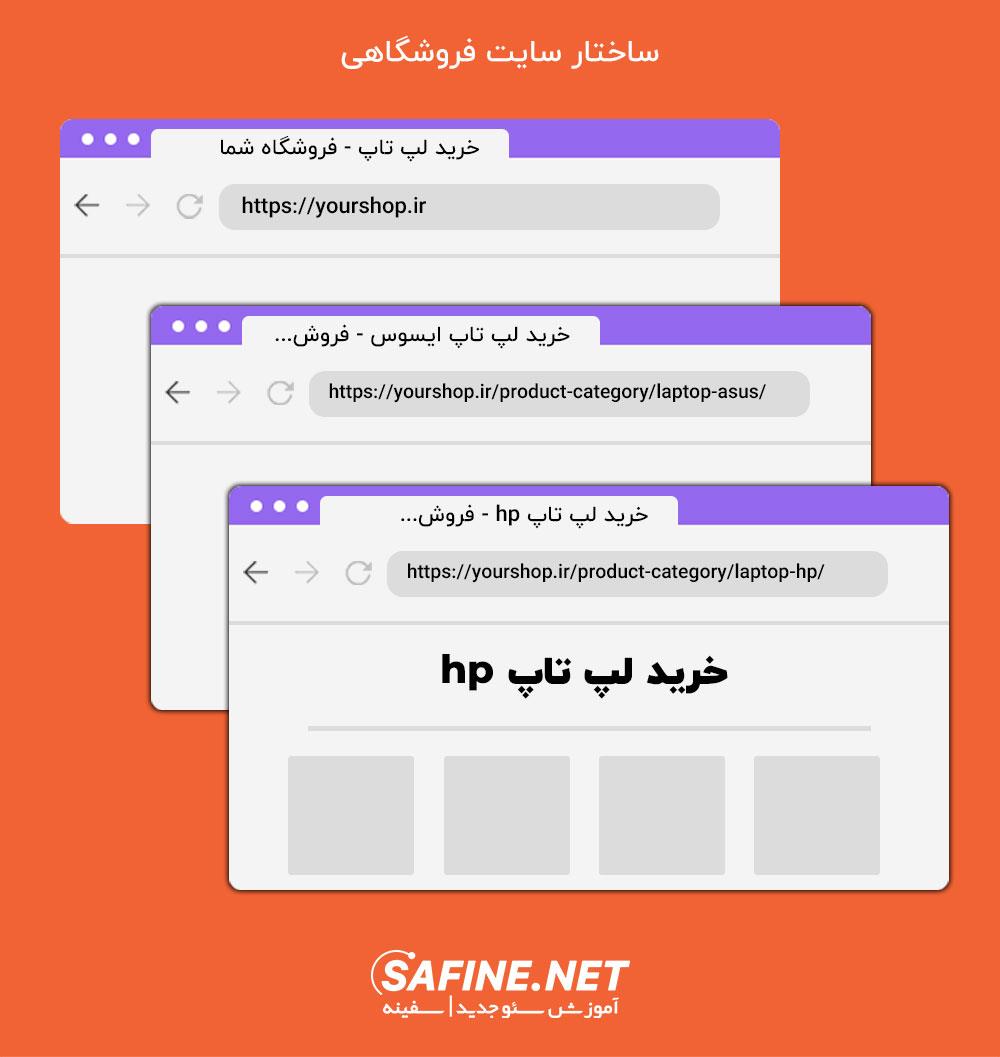
چند url پیشنهادی مطابق با اصول سئو:
- صفحه فروشگاه yourshop.ir/shop
- صفحه دستهبندی: yourshop.ir/product-category-name
- صفحه محصول: yourshop.ir/shop/product-name
نکته: حتما میدانید که بسیاری از cmsها مانند وردپرس این موارد را بطور پیشفرض تنظیم میکنند. و افزونههایی وجود دارند که میتوانید از آنها برای تغییر آدرسها استفاده کنید. صادقانه بگویم، گاهی اوقات این افزونهها بیشتر از کمکشان دردسرند. بنابراین توصیه میکنم؛ ساختار بالا را در بخش تنطیمات > پیوندهای یکتا پیادهسازی کنید.
درست است که استفاده از کلمه کلیدی در نامک صفحه؛ موثر است اما هیچ نیازی به استفاده بیش از حد از کلمات کلیدی در نامک ها نیست. این عمل نه تنها آن را برای سئو بهینهتر نمیکند بلکه باعث میشود نامرتب و بهم ریخته به نظر آیند.
نکات زیر راجع به نوشتن URLهای خوب برای سایتهای فروشگاهی است:
- تا حد ممکن آنها را کوتاه و واضح بنویسید.
- کلمه کلیدی اصلی خود را در آن وارد کنید.
- برای تفکیک کلمات از خط تیره (-) استفاده کنید. از زیرخط(ـ)، فاصله یا هر کاراکتر دیگری به جای آن استفاده نکنید.
- از پارامترها در URL (درصورت امکان) دوری کنید. (product/laptop?c=blue&s=12)
۳. توضیحات منحصربهفرد دسته و محصول را بنویسید
تقریبا به هر فروشگاه اینترنتی بزرگی که نگاه کنید، میبینید که توضیحات منحصربهفردی را در صفحات دستهبندی و محصول خود قرار دادهاند.
این امر دو دلیل دارد:
به بازدیدکنندگان درباره دستهبندی یا محصولی که مشاهده میکنند اطلاعات بیشتری میدهد.
به گوگل کمک میکند تا بفهمد صفحه درمورد چیست.
به یاد داشته باشید، گوگل صفحات را براساس الگوریتم رتبهبندی میکند. درصورتی که هیچ محتوای متنی در صفحه نباشد فقط باعث زحمت الگوریتم میشود.
بنابراین توصیه میکنم توضیحات منحصربهفردی را به صفحات محصول و دستهبندی خود اضافه کنید. وقتی میگویم منحصربه فرد منظورم منحصربهفرد به معنای واقعی کلمه است! که در دوره تولید محتوای سایت به صورت کامل توضیح دادهام.
توضیحات محصول را از وبسایت تولیدکنندگان یا جاهای دیگر کپی نکنید. خودتان محتوا را بنویسید. در اینجا چند دستورالعمل برای انجام این کار آمده است:
- کلمه کلیدی اصلی مورد هدف خود را در اوایل توضیحات وارد کنید.
- از گونههای مختلف کلمات کلیدی دم دراز، مترادفها و کلمات کلیدی LSI در متن صفحه استفاده کنید.
- مطمئن شوید که متن به خوبی نوشته شده و برای کاربر قابل فهم است.
- به بازدیدگنندگان چیزهایی را بگویید که ممکن است بخواهند بدانند.
- از موضوعات بی ربط دوری کنید و متن را کوتاه و شیرین نگه دارید.
اگر فکر میکنید انجام این کار در تکتک صفحات سایت شما برایتان سخت است، سعی کنید از مهمترین صفحات شروع کنید.
۴. اضافه کردن Schema Markup
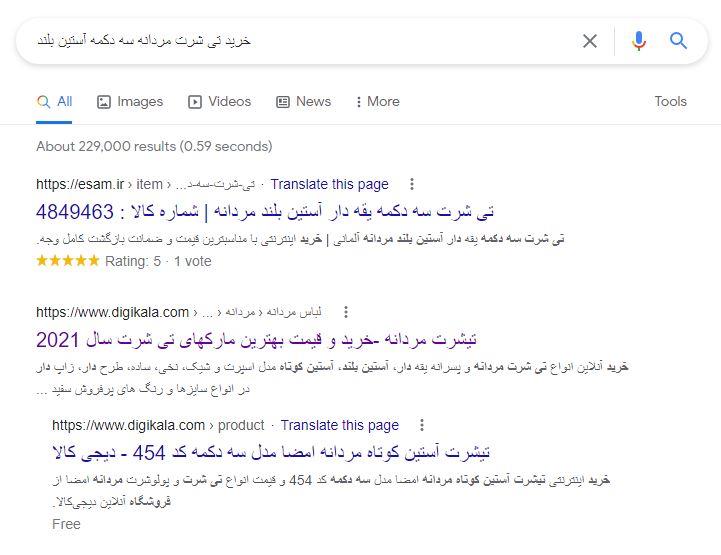
حتما میخواهید که محصولات شما در SERP ها متمایز نمایش داده شوند؟ شما کدام نتیجه را میپسندید؟

وجود ستاره و تعداد آرا؛ نه تنها چشمنوازتر است بلکه اطلاعات بیشتری را نیز در اختیار کاربر قرار میدهد که میتواند CTR را حداکثر تا ۳۰٪ افزایش دهد! این یعنی ترافیک بیشتری را به سمت سایت میآورد که موجب فروش بیشتر هم میشود. برای آشنایی بیشتر با اسکیما مارکآپ مقاله schema چیست را مطالعه بفرمایید.
این ویژگیهای ظاهری به خاطر استفاده از schema markup به نتایج سایتتان اضافه میشود.
علاوه بر این، گوگل از این اطلاعات برای کمک به درک محتوای شما استفاده میکند. (به عنوان مثال، آیا این یک صفحه محصول، صفحه دستهبندی، پست وبلاگ یا… است؟ این برای درک صفحات سایتهای فروشگاهی بسیار مفید است).
اما اسکیما مارکآپ میتواند بسیار پیچیده باشد. بنابراین بیایید اصول اولیه را خلاصه کنیم.
اگر از ووکامرس استفاده میکنید، نگران نباشید. افزونه ووکامرس به صورت اتوماتیک اسکیماهای مناسب را تولید میکند.
صفحات محصول
نشانهگذاری Product را به صفحات محصول خود اضافه کنید تا گوگل بتواند اطلاعات دقیق محصول (مانند قیمت و تصویر) را به عنوان ریچ اسنیپت ارائه دهد. کاربران میتوانند قیمت، موجود بودن محصول و امتیازات محصول را مستقیما در نتایج جستجو مشاهده کنند. دستورالعملهای گوگل وبمستر در مورد اسکیمای Product
برای این منظور می توانید از نشانهگذاریهای Product موجود در سایت schema.org استفاده کنید.
ویژگیهای مختلف بسیاری وجود دارند که میتوانید به این اسکیماها اضافه کنید. اما در اینجا برخی از رایجترین و برخی از آنهایی را که توصیه میکنیم به صفحات محصول اضافه کنید، آوردهایم:
- نام
- تصویر
- توضیح
- آرای کاربران
- پیشنهادات> قیمت
کد اسکیمای json ld صفحه محصول: ممکن است چیز شبیه این به نظر بیاید:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "100",
"ratingCount": "24",
"ratingValue": "87"
},
"image": "dell-30in-lcd.jpg",
"name": "Dell UltraSharp 30\" LCD Monitor",
"offers": {
"@type": "AggregateOffer",
"highPrice": "$1495",
"lowPrice": "$1250",
"offerCount": "8",
"offers": [
{
"@type": "Offer",
"url": "save-a-lot-monitors.com/dell-30.html"
},
{
"@type": "Offer",
"url": "jondoe-gadgets.com/dell-30.html"
}
] }
}
</script>
صفحات دستهبندی
یک صفحه دستهبندی شامل چندین محصول مختلف (یا دستورالعملها، فیلمها یا هر چیز دیگری) است. هر کدام از این موارد باید با استفاده از نوع schema.org مربوط به خودش علامتگذاری (مارکآپ) شوند.
با این حال، فکر میکنم در صفحات دستهبندی؛ اسکیما بیشتر از هر چیزی به گوگل در شناسایی نوع صفحه (دستهبندی) کمک میکند.
توصیه: اگر از بردکرامپ در سایت خود استفاده میکنید (که من توصیه میکنم استفاده کنید)، میتوانید از اسکیما مارکآپ بردکرامپ هم استفاده کنید.
گوگل بیانمیکند:
Google از اسکیمای بردکرامپ در محتوای یک صفحه وب برای دستهبندی اطلاعات صفحه در نتایج جستجو استفاده میکند.
تکمیلی: آموزش جامع سئو سایت های فروشگاهی