حالا درسته که خیلی از سال 2018 گذشته اما اینکه ترندهای امسال رو بدونید هم بد نیست. من قبلا یک مطلب درباره اینکه چرا باید درباره ترندهای طراحی مطالعه کرد، مطلبی نوشتم که میتونید بخونید. امروز هم براتون از ترندهای طراحی رابط کاربری وب مینویسم. فردا هم توی همین مداد از ترندهای طراحی رابط موبایل!
رابط کاربری یکپارچه

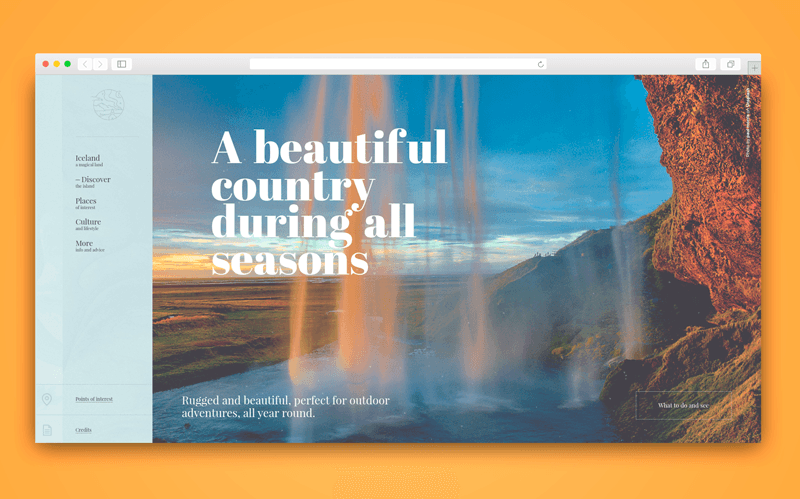
مثال خوبی که برای این ترند میتوان زد، وبسایت LoveforIceland است. مهمترین چیزی که اینجا جلب توجه میکنه این هست که تمام محتوای وبسایت در صفحه اول قرار داره و وقتی روشون کلیک بشه، بدون هیچ ترنزیشنی بارگزاری میشن. در این روش، کاربر احتمالا هرگز وبسایت رو ترک نمیکنه چون همه محتوا در همون صفحه قرار داره.
تایپوگرافی

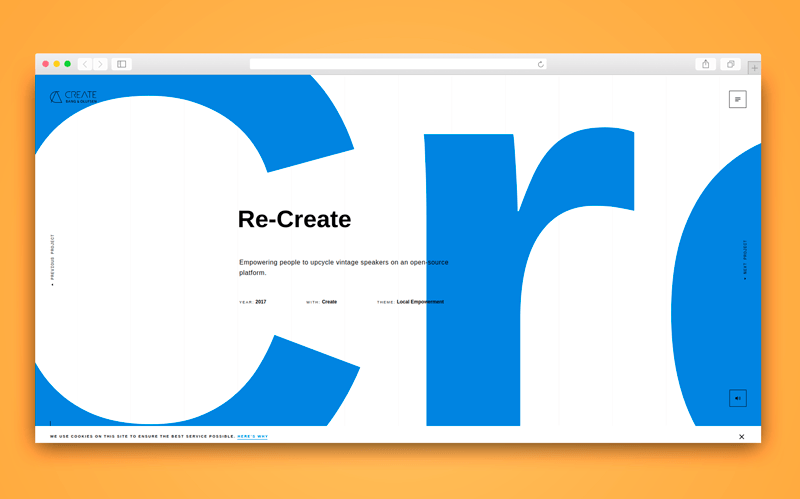
هدلاین بزرگ و فونت غول پیکر و ترکیب با انیمیشنهای نرم از ترندهای امسال است. اگر در طراحی وبسایتتان از این ترند استفاده کنید و حتی هیچ محتوایی هم نداشته باشید، میتونید چشمها رو به سمت وبسایتتون بکشونین. به این دلیل که تایپوگرافی میتونه جایگزین محتوا بشه و عالی هم بنظر برسه. RE-Create مثالی عالی برای این ترند است.
انتقال گرادیان

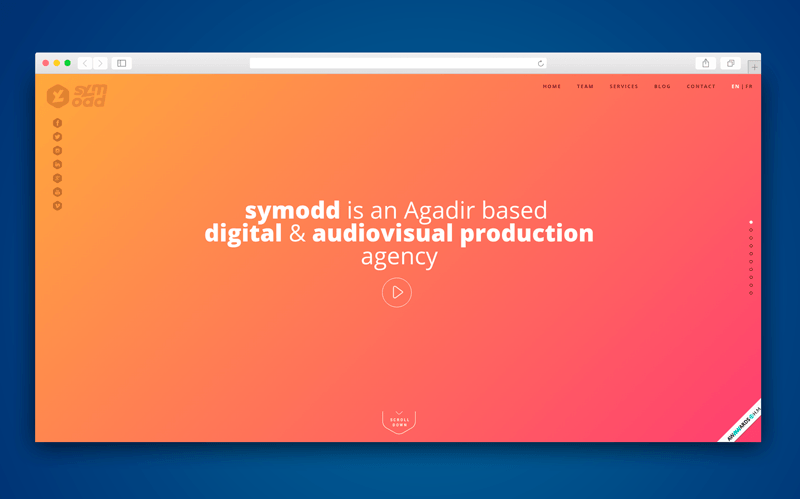
اگر رنگهای گرادیان برای مدت زیادی محبوب بودن، الآن با ترندی روبرو هستیم که این عنصر محبوب را با ترنزیشنهای نرمی ترکیب کرده که در طول یک اکشن مشخص، از گرادیان A به گرادیان B منتقل میشه. برای مثال میتونید Symmod و Spotify رو ببینید.
طراحیهای سفارشی
ترند مهم دیگری که در سال 2018 وجود داره، بالا رفتن کیفیت طراحیها است. شکی وجود نداره که طراحیهای سفارشی، یک سبک خاص از طراحی رو برای وبسایت ها به وجود میاره که همی باعث میشه تا کاربر تجربه منحصربفردی داشته باشه. البته، این نگرانی فقط برای طراحیها نیست، بلکه عکسها هم همین وضعیت رو دارن. از عکسهای تکراری استفاده نکنید. مطمئن بشید که عکس ها منحصربفرد هستند یا حداقل کیفیت بالایی دارند. در غیر این صورت، کاربرا فکر میکنن که چیز جالبی در وبسایت شما وجود ندارد.
کتابخانه WebGL
وب جی ال یک کتابخانه جاوا اسکریپت است که برای رندر کردن گرافیکهای سه بعدی به کار میرود. چرا طراحهای رابط کاربری باید نگران این باشند؟ با کمک این کتابخانه، میتوانید در تعامل با کاربر خود از راههای شگفتانگیزی برای طراحی رابط کاربری استفاده کنید. Awwwards بیش از 500 وبسایت را لیست کرده که از این کتابخانه استفاده میکنند و شما میتوانید ظرفیت این تکنولوژی جدید را از نزدیک ببینید.
ویدیو در وبسایت
ویدیو همیشه فکر بکری بوده است. در سال 2018، ویدیو میتونه کشش زیادی براتون ایجاد کنه و حتی اهمیتش از متن و عکس هم بیشتر بشه. همچنین، اشتراکگذاری ویدیوها هم کار بسیار آسانی شده که این قضیه میتونه به ویروسیشدن ویدیو هم کمک کنه. برای مثال، سایت Mediaboom رو ببینید.
عالی میشود اگر ویدیوهایی که استفاده میکنید با لحن و تن صدای طراحی رابط کاربریتان یکسان باشد تا بتوانند یکدیگر را تکمیل کنند. همیشه به یاد داشته باشید که ویدیوهایی که در رابط کاربری استفاده میکنید مناسب و منحصر به پروژه خودتان باشد، وگرنه کاربر احساس تضاد در طراحی میکند.