
در این مقاله، 14 گام برای بهبود سرعت وب سایت، به شما معرفی خواهیم کرد.
اگر شما یک مبتدی و صاحب وب سایت هستید، در بیشتر موارد نگران سرعت وب سایت نخواهید بود.
بعد از طراحی وب سایت یا راه اندازی وبلاگ خود ، ممکن است احساس کنید همه چیز سر جای خود است. سایت شما زیبا است، بنابراین باید به این معنی باشد که مردم مشکلی نخواهند داشت که چند ثانیه بیشتر منتظر بمانند تا به درستی بارگذاری شود، درست است؟
نه، اینطور نیست.
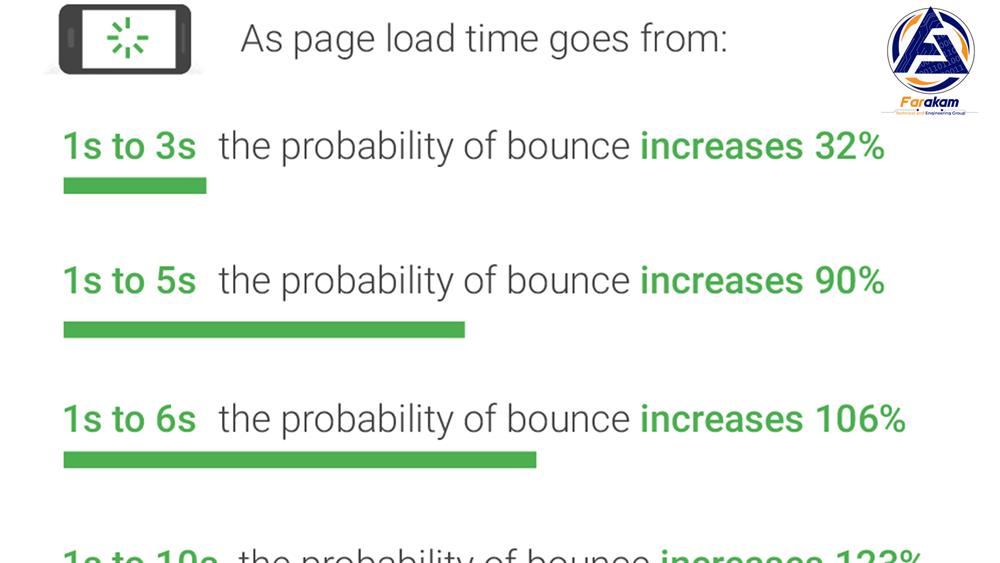
بر اساس تحقیقات گوگل، هر چه مدت زمان بیشتری برای بارگذاری یک صفحه طول بکشد، افراد بیشتری یک وب سایت را رها می کنند.

همچنین، گوگل Web Core Vitals را معرفی کرده است (که به عنوان یک فاکتور رتبهبندی برای وبسایتها محسوب میشود) که در مورد سرعت بارگذاری وبسایتها به جزئیات بیشتر میپردازد. هرچه سرعت وب سایت شما بیشتر باشد، شانس بیشتری برای رسیدن به صفحه اول نتایج جستجوی گوگل دارید.
سلام ، ما تجربه و دانش تیم توسعه فرآکام و تکنیکهایی را که برای بهبود سرعت بارگذاری وبسایت خود استفاده کردهایم (farakam.co)را باشما به اشتراک میگذاریم.
با دنبال کردن این آموزش، عناصر موثر بر سرعت وب سایت خود را درک خواهید کرد. با هر عنصر، ابزاری را به شما نشان خواهم داد که به شما کمک می کند سرعت وب سایت را افزایش دهید یا یک مشکل خاص را حل کنید. همچنین، در صورت امکان، خدماتی را ذکر خواهم کرد که می توانید با خیال راحت از آنها استفاده کنید، بدون اینکه ساعت ها وقت صرف تحقیق کنید.
P.S. برخی از مراحل این راهنما مختص طراحی سایت با وردپرس می باشد، زیرا این همان چیزی است که ما برای سایت خود استفاده می کنیم. اگر از سایر ابزارهای سازنده وب سایت استفاده می کنید، می توانید تکنیک های بهینه سازی سرعت مشابه را بر اساس ویژگی های موجود اعمال کنید.
مرحله 1: تست سرعت را اجرا کنید
قبل از انجام هر کاری، مهم است که یک آزمایش مناسب انجام دهید. اگرچه حتی بدون تست هم میتوانید کارهای زیادی انجام دهید، من قویاً پیشنهاد میکنم حداقل یک تست سرعت انجام دهید تا معیاری داشته باشید که به شما کمک میکند تا متوجه شوید که سایت شما چقدر خوب عمل میکند، و بعد از اتمام تمام پیشرفتها چقدر نتیجه خوب است.
ابزار رایگان
خوشبختانه، تستهای سرعت رایگان برای هر کسی وجود دارد. شما فقط باید یکی را انتخاب کنید، URL خود را وارد کنید و اجازه دهید ابزار جادوی خود را انجام دهد.
PageSpeed Insights گوگل
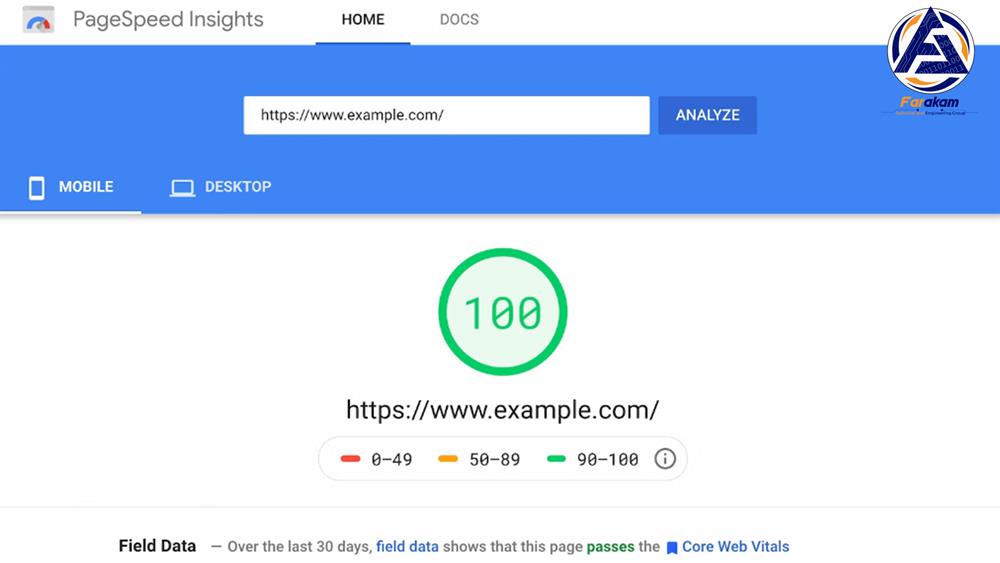
از آنجایی که اکثر مردم سایت خود را برای گوگل بهینه می کنند، اولین ابزاری که به آن اشاره می کنم، PageSpeed Insights گوگل است. این کاملاً ساده است و می توانید در عرض چند ثانیه به نتیجه برسید.
PageSpeed Insights Google را باز کنید.
آدرس سایت خود را وارد کنید.
بر روی دکمه “Analyze” کلیک کنید.
در مورد من، 10 تا 15 ثانیه طول کشید تا آزمایش کامل شود و نتایج به اشتراک گذاشته شده در تصویر زیر را به من نشان دهد.

پس از دیدن عدد سبز رنگ در بالای آن جایی که میخواهید امتیاز 100 را به دست آورید، چندین بخش دیگر وجود خواهد داشت که میخواهید به دقت بررسی کنید. آنها هستند:
اولین رنگ محتوایی (FCP)
بزرگترین رنگ محتوایی (LCP)
تغییر چیدمان تجمعی (CLS)
هر سه عنصر بخشی از موارد حیاتی برای وب سایت هستند که اکنون در معیارهای اصلی گوگل گنجانده شده اند که سرعت یا کندی سایت شما را نشان می دهد. میتوانید در راهنمای ما درباره نحوه بهینهسازی سایت تلفن همراه خود درباره موارد حیاتی برای وب سایت اطلاعات بیشتری کسب کنید.
GTmetrix
یکی از محبوب ترین تست های سرعت وب سایت GTmetrix است. این کاملا رایگان است و در کمتر از یک دقیقه قابل انجام است:
به GTmetrix بروید.
آدرس کامل سایت خود را وارد کنید.
دکمه Run Test را بزنید و حدود 30 ثانیه صبر کنید.
پس از آن، نمره ای دریافت خواهید کرد که سرعت وب سایت شما را به شما نشان می دهد. این تست همچنین جزئیاتی مانند عملکرد سایت شما، ساختار آن و همچنین موارد حیاتی برای وب سایت را که اکنون یک فاکتور اصلی رتبه بندی برای گوگل هستند به شما نشان می دهد.