در این قسمت که به عنوان درس دوم از سری آموزش Xamarin.Forms Shell از وبسایت پرووید در اختیار شما عزیزان قرار میگیرد میخواهیم به طور مفصل تری در رابطه با ساختار سلسله مراتبی کارکردن با Xamarin.Forms Shell و البته کنترل Flyout صحبت کنیم. در قسمت قبلی از این آموزش نحوه ایجاد کردن یک Page ساده در قالب فایل XAML و فایل code-behind را خدمت شما عرض کردیم پس از انجام این کار میبایست که بتوانیم از قسمتهای مختلف برنامه در Xamarin.Forms Shell استفاده کنیم ضمنا توصیه میکنیم در صورت تمایل به یادگیری Xamarin.Forms از بسته ی آموزش ویدئویی شروع به کار Xamarin.Forms و بسته ی آموزش ویدئویی عمیق Xamarin.Forms و ساخت برنامه های Cross-Platform استفاده کنید.
بررسی سلسله مراتب یک برنامه در Shell
زمانی که Page مورد نظر را طبق آنچه که در درس قبل آموزش داده شد ایجاد کردید، نیاز است که Component هایی را که Navigation برنامه را پیاده سازی میکنند اضافه کنیم Shell یک ساختار را در اختیار ما قرار داده است که با استفاده از آن میتوانیم به روشی کاملاً ساده و کاربردی Navigation را پیاده سازی کنیم.
با استفاده از کنترل Flyout و سلسله مراتبی که در اختیار ما قرار میگیرند، سیستم Navigation در Shell پیاده سازی میگردد.
و اما در کار کردن با Flyout میبایست چند واژه مهم را نیز به شما آموزش بدهیم:
- واژه FlyoutItem و یا Tabbar نمایانگر یک و یا چندین عنصر در Flyout می باشد.
- واژه Tab: گروهی است که گروه بندی محتوا به درون تبها را انجام میدهد.
- واژه ShellContent نمایانگر ContentPage مربوط به App می باشد. زمانی که بیش از یک ShellContent اضافه شود آنها در قالب Tab ها قرار میگیرند.
کنترل Flyout چیست؟
از بین کامپوننت هایی که نیاز است به Page اضافه کنیم، از Flyout که به منظور سادهتر کردن Navigation و طراحی منو ها مورد استفاده قرار میگیرد استفاده خواهیم کرد. درواقع Flyout یک drop-down menu می باشد که میتواند به سادگی مورد استفاده قرار گرفته و اصطلاحاً hamburger icon را به سادگی برای ما پیاده سازی کند. این موضوع باعث میشود که بتوانیم با حرکت دست و یا انگشتمان به سادگی منوی مورد نظر را ظاهر کنیم.
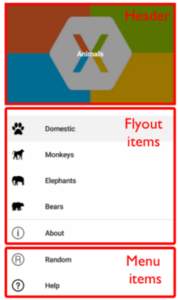
یک Flyout از سه عنصر Header و Flyout items و Menu Items تشکیل شده است لطفاً تصویر زیر را نیز مشاهده کنید:

کدی که در قسمت زیر مشاهده میشود نحوه استفاده کردند از یک Flyout را نشان میدهد. با استفاده از Flyout به سادگی میتوانیم مکانیزم hamburger icon و یا منو همبرگر را به برنامه اضافه کنیم ضمنا برای جلوگیری کردن از طولانی شدن این درس در همین قسمت کار را تمام کرده و در قسمت بعدی در رابطه با موضوع Navigation و موضوعات مرتبط با آن صحبت خواهیم کرد.
1 <Shell xmlns="http://xamarin.com/schemas/2014/forms"
2 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
3 xmlns:views="clr-namespace:Xaminals.Views"
4 x:Class="Xaminals.AppShell">
5
6 ...
7 <FlyoutItem Title="Animals"
8 FlyoutDisplayOptions="AsMultipleItems">
9 <Tab Title="Domestic"
10 Icon="paw.png">
11 <ShellContent Title="Cats"
12 Icon="cat.png">
13 <views:CatsPage />
14 </ShellContent>
15 <ShellContent Title="Dogs"
16 Icon="dog.png">
17 <views:DogsPage />
18 </ShellContent>
19 </Tab>
20 <ShellContent Title="Monkeys"
21 Icon="monkey.png">
22 <views:MonkeysPage />
23 </ShellContent>
24 <ShellContent Title="Elephants"
25 Icon="elephant.png">
26 <views:ElephantsPage />
27 </ShellContent>
28 <ShellContent Title="Bears"
29 Icon="bear.png">
30 <views:BearsPage />
31 </ShellContent>
32 </FlyoutItem>
33 ...
34 </Shell>